STORK19でのウィジェットの設定についてご説明します。
設定する場所
ウィジェットパーツの設置方法
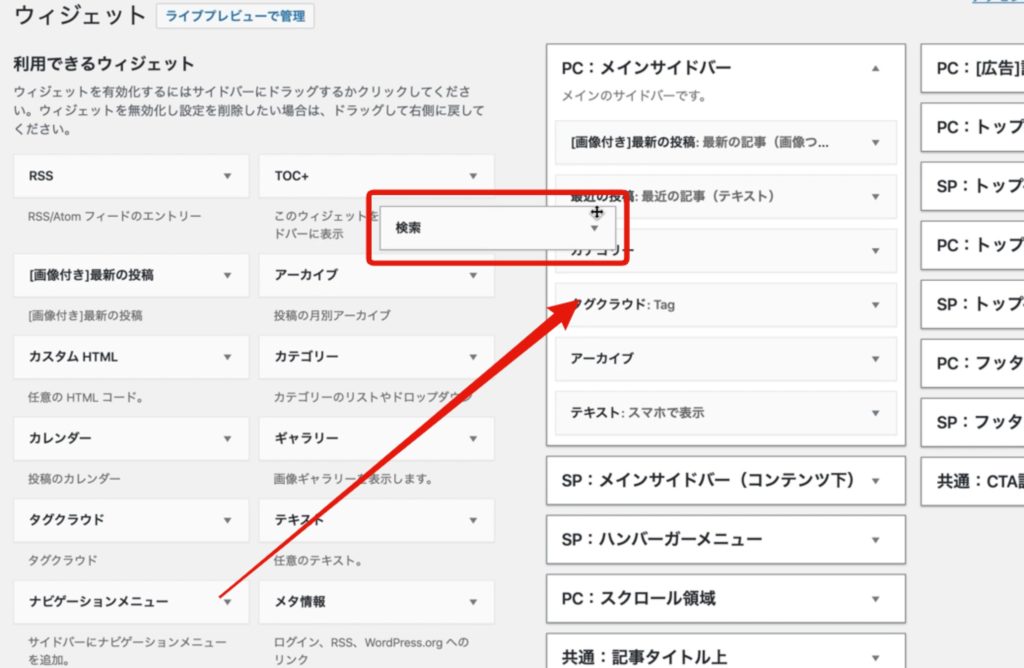
管理画面の【外観 > ウィジェット】を開きます。
「利用できるウィジェット」のウィジェットパーツを各ウィジェットエリアに設置します。

STROK19のウィジェットエリア
STORK19で使用できるウィジェットエリアについては、以下をご覧ください。
カスタマイズ画面のモバイルプレビューには、スマホ表示用のウィジェットエリアは表示されません。スマホでの表示については、スマートフォン実機でご確認ください。
サイト全体のウィジェットエリア
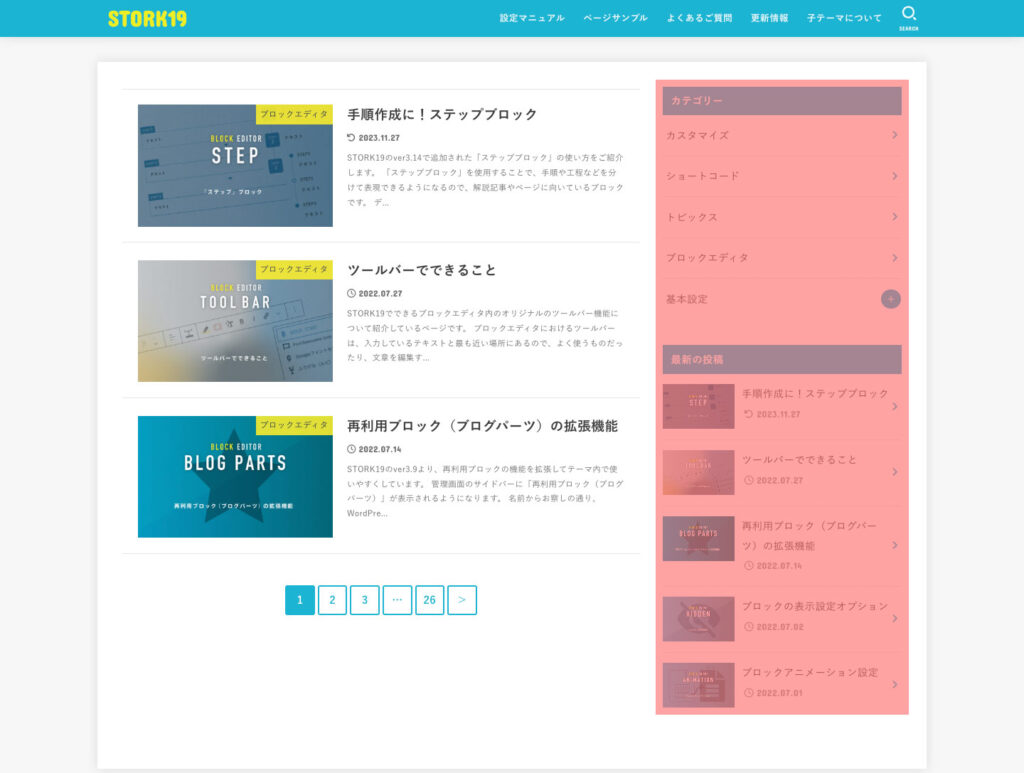
PC:メインサイドバー
PC表示用

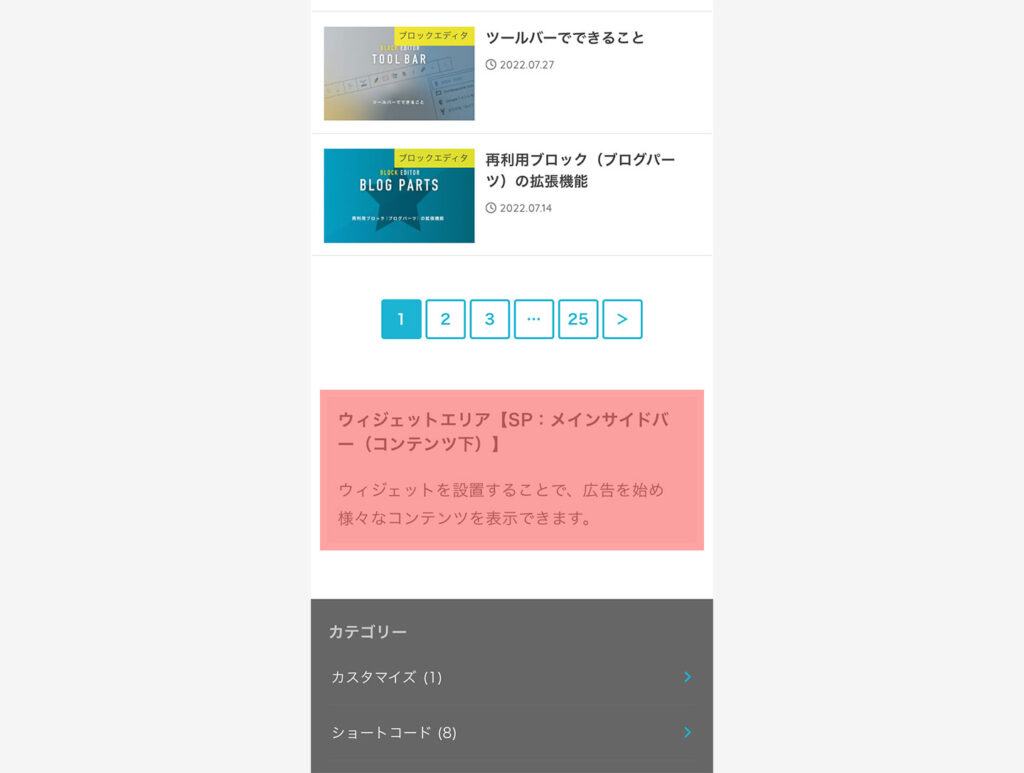
SP:メインサイドバー(コンテンツ下)
スマホ表示用

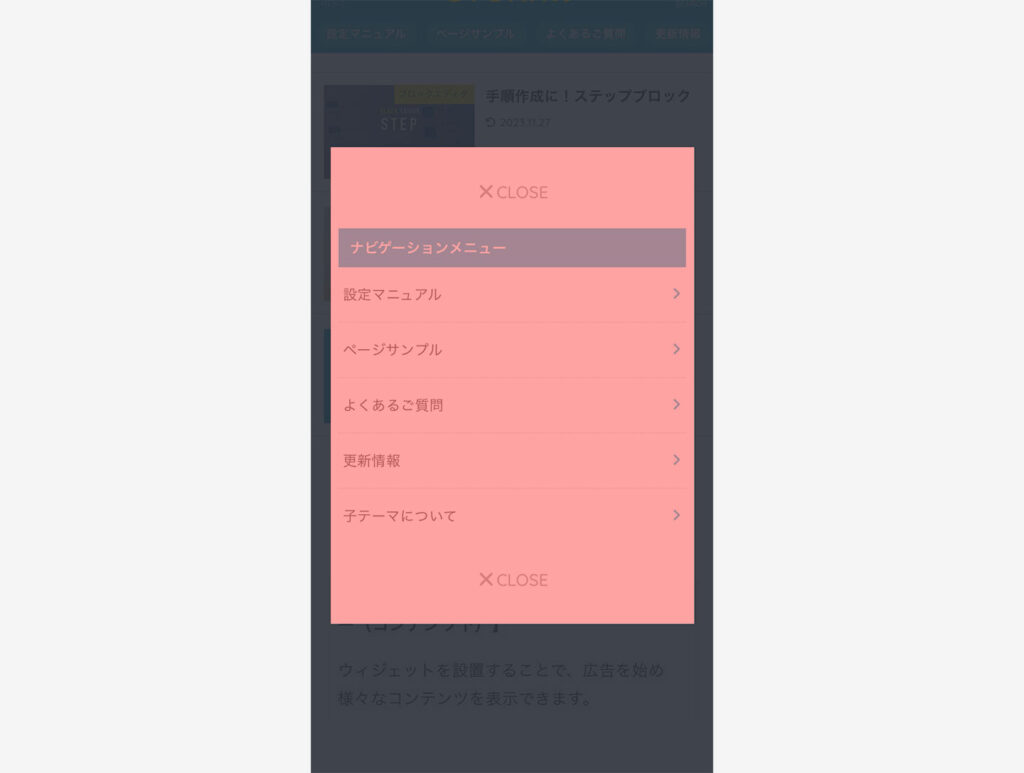
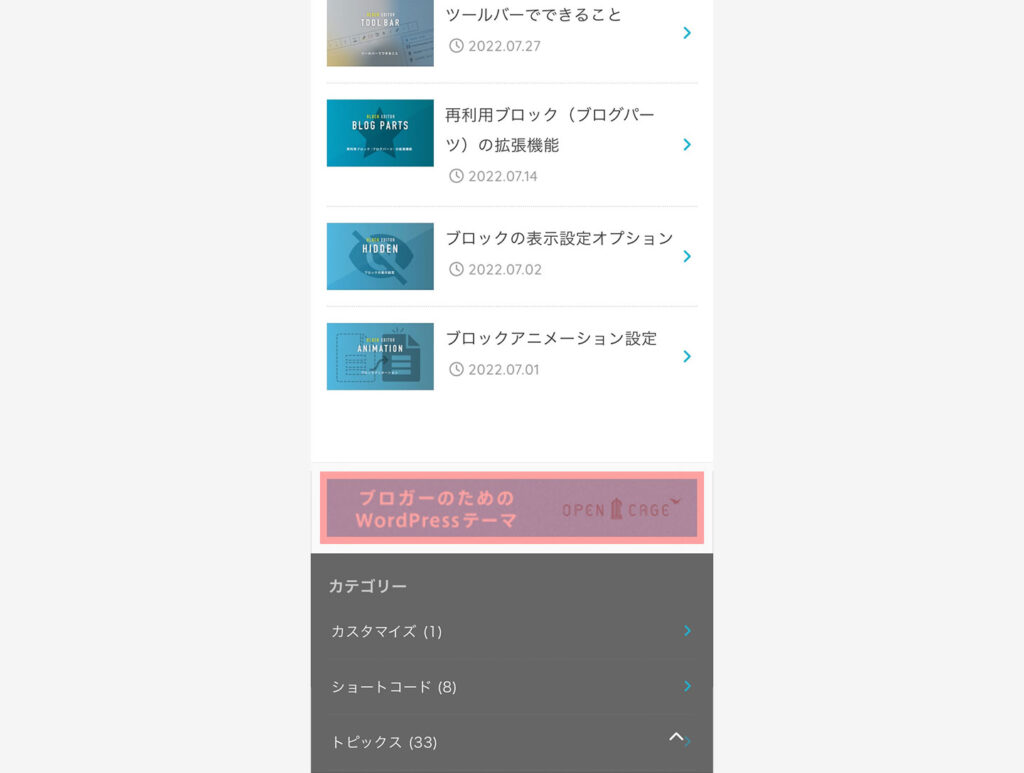
SP:ハンバーガーメニュー
スマホ表示用

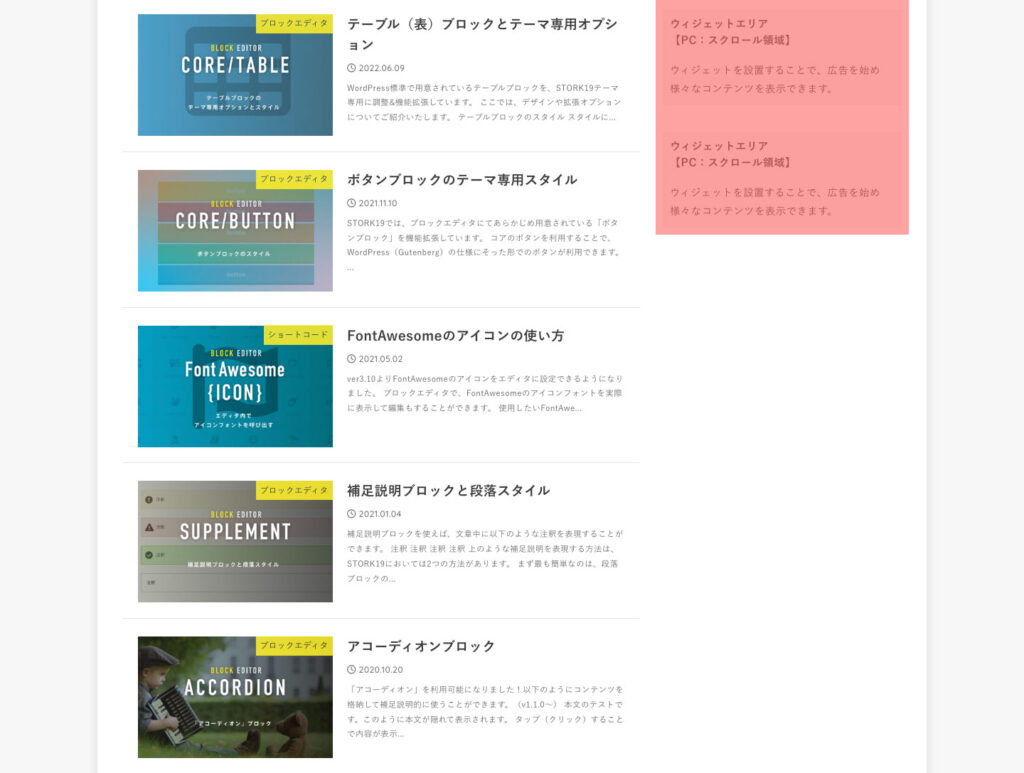
PC:スクロール領域
PC表示用

PC:フッター上(画面下部固定)
PC表示用

SP:フッター上(画面下部固定)
スマホ表示用

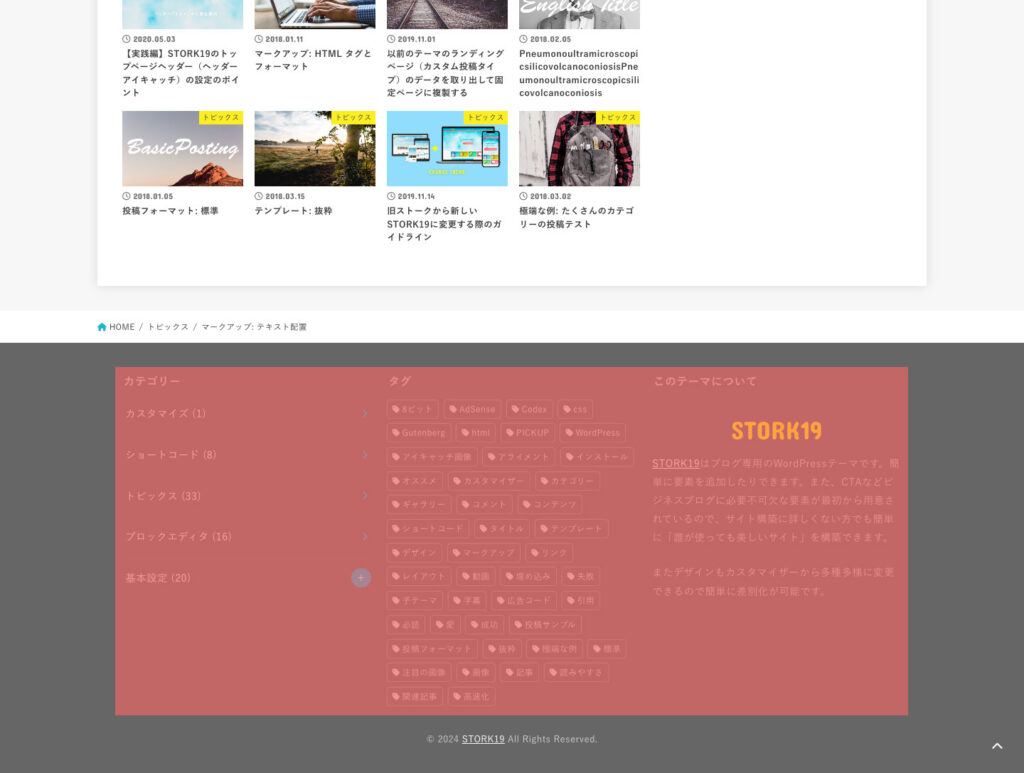
PC:フッター
PC表示用

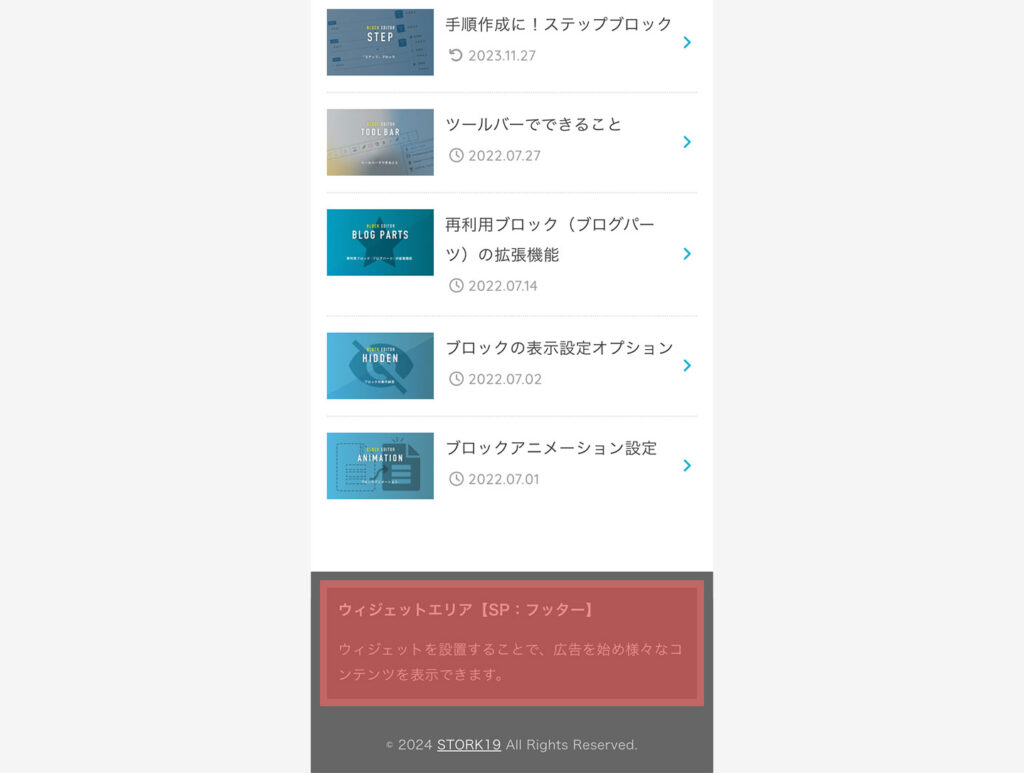
SP:フッター
スマホ表示用

トップページのウィジェットエリア
PC:トップページ上部
PC表示用

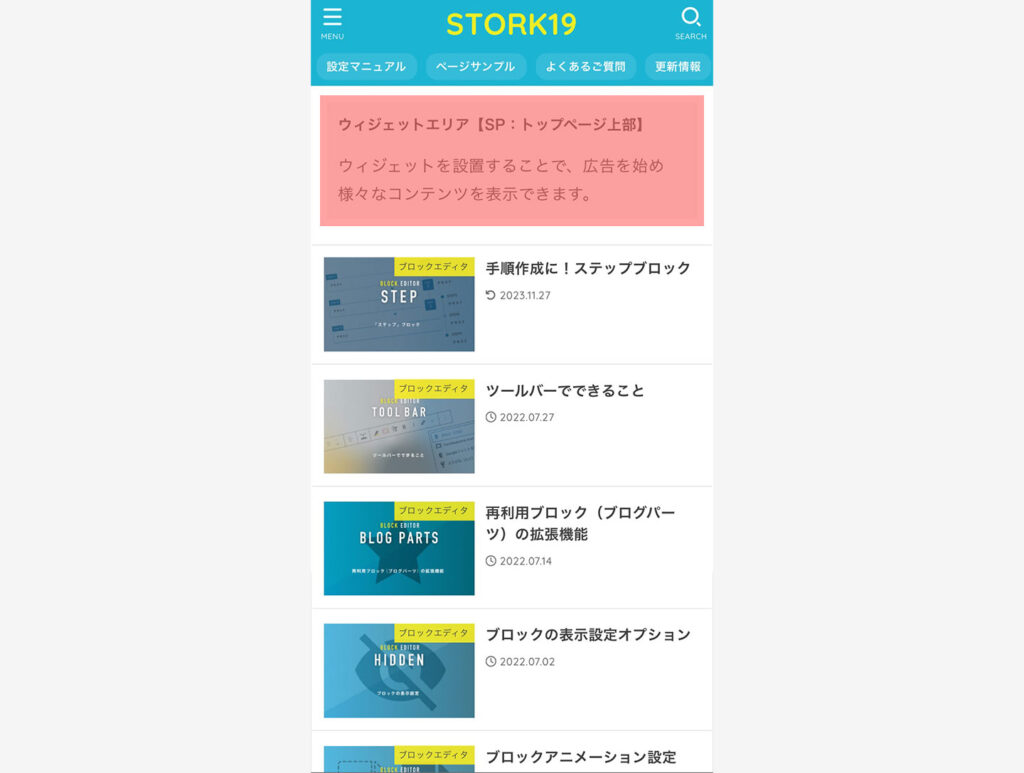
SP:トップページ上部
スマホ表示用

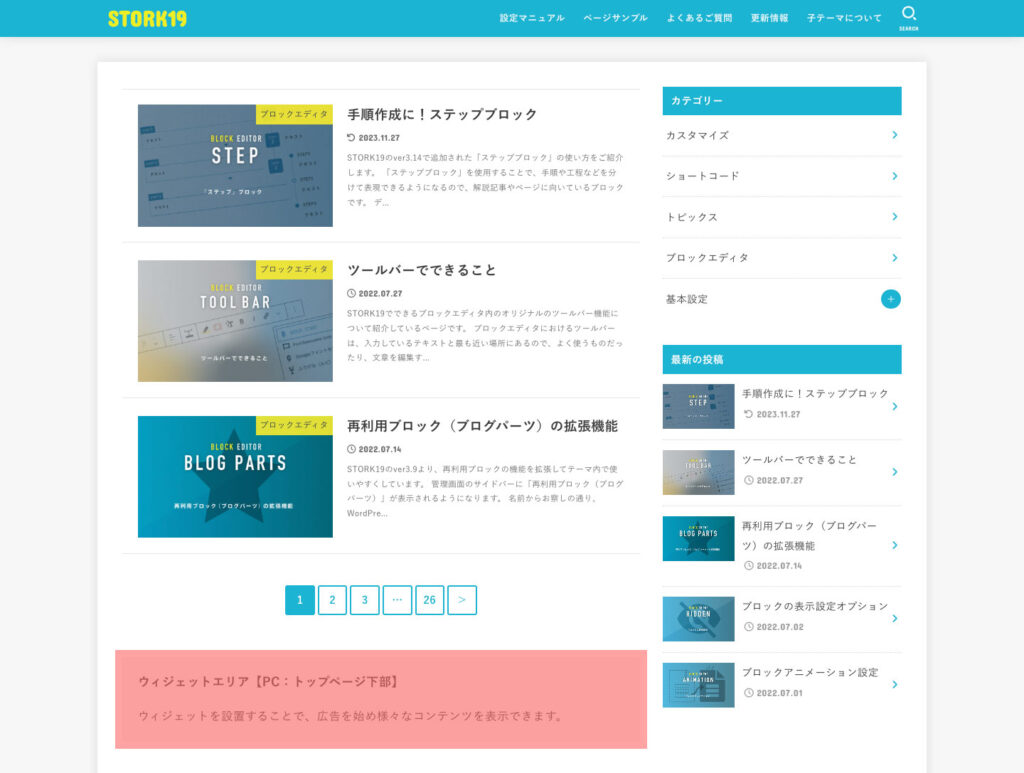
PC:トップページ下部
PC表示用

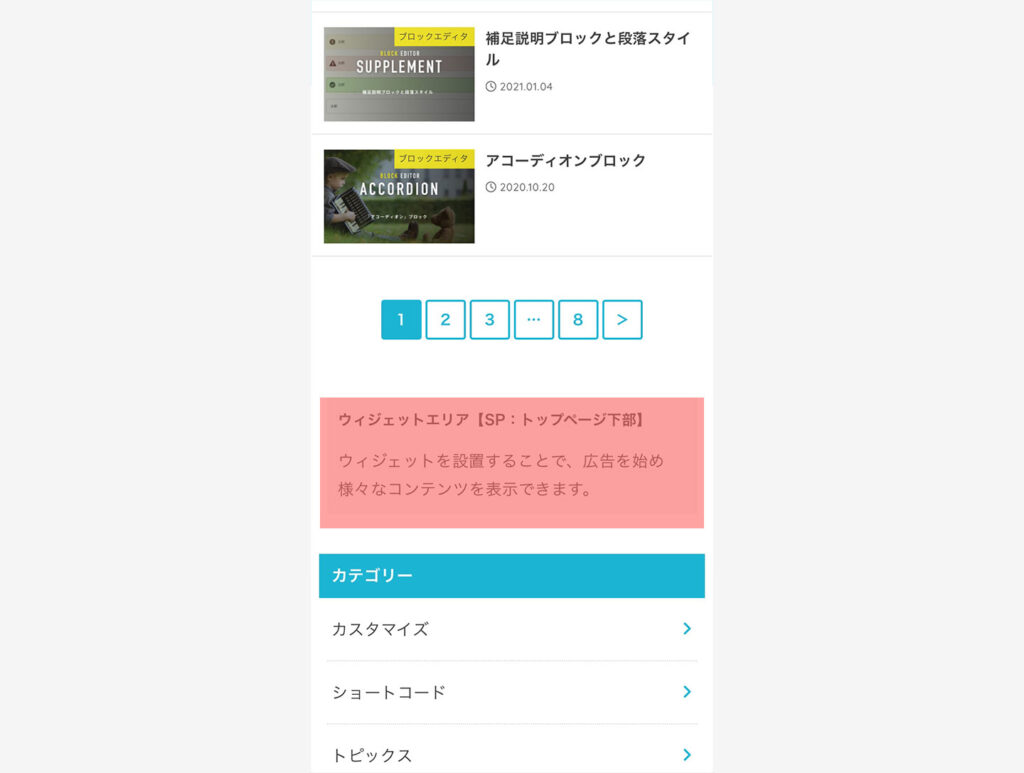
SP:トップページ下部
スマホ表示用

投稿ページのウィジェットエリア
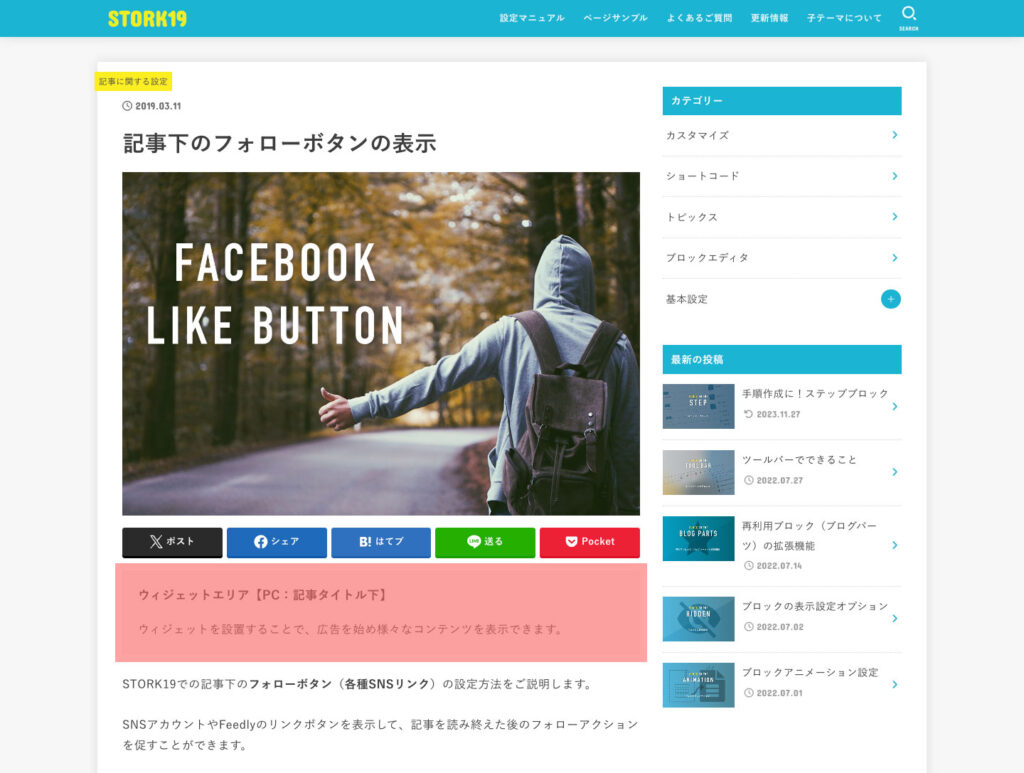
PC:記事タイトル下
PC表示用

SP:記事タイトル下
スマホ表示用

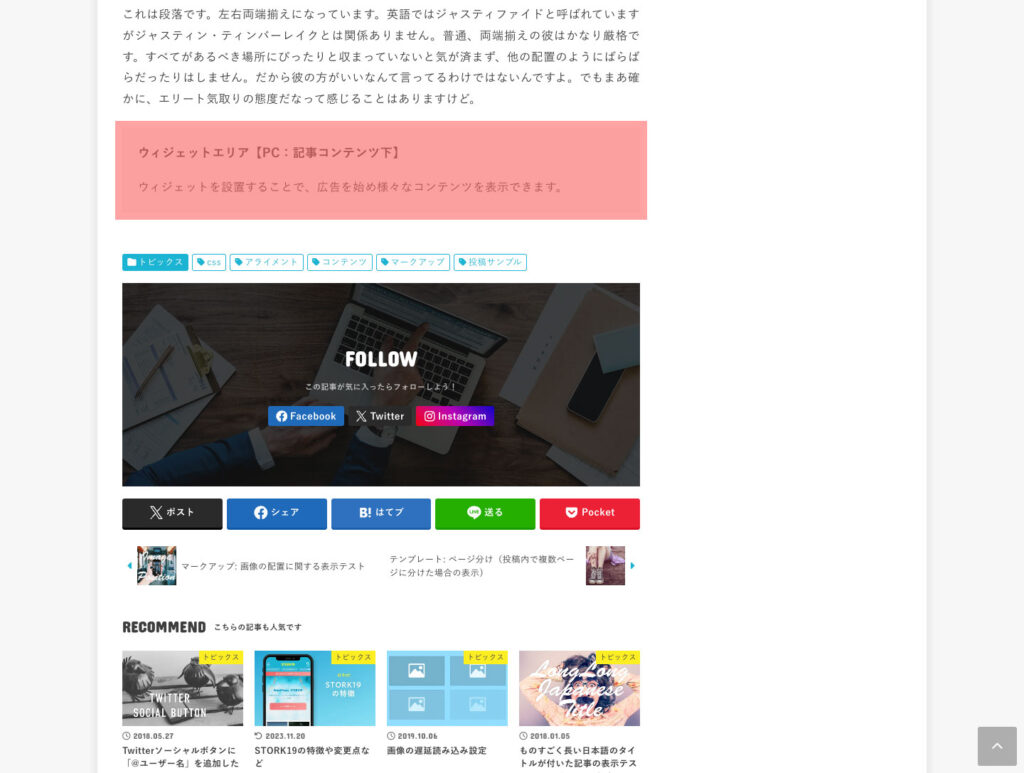
PC:記事コンテンツ下
PC表示用

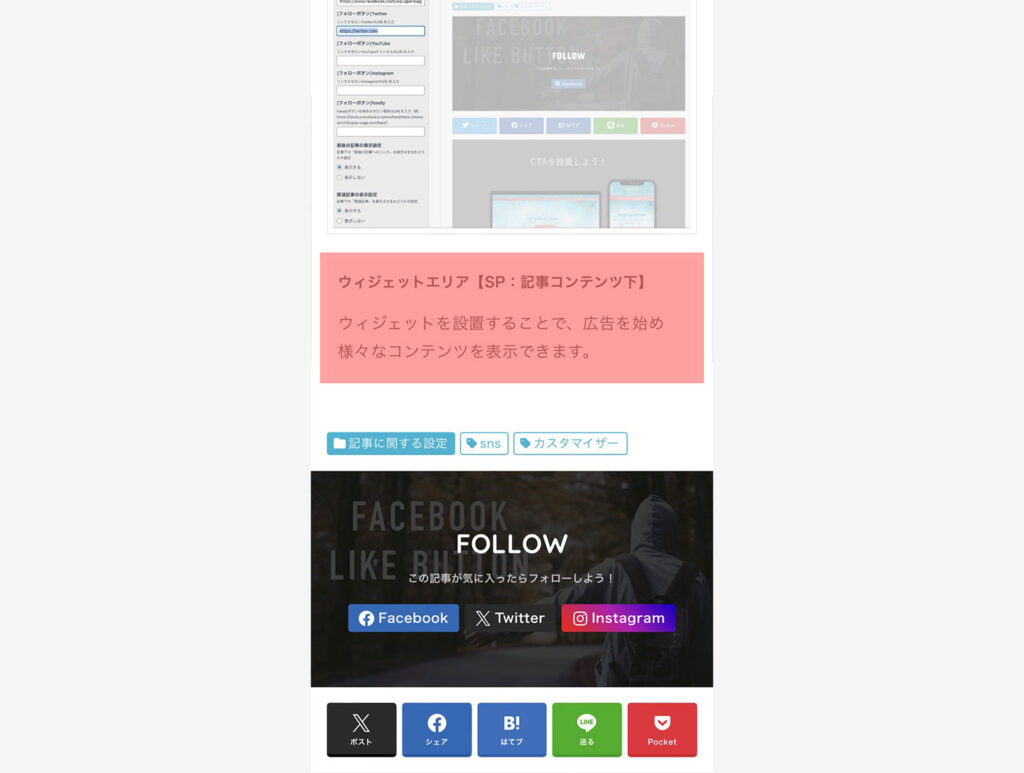
SP:記事コンテンツ下
スマホ表示用

共通:記事タイトル上
PC/スマホ共通

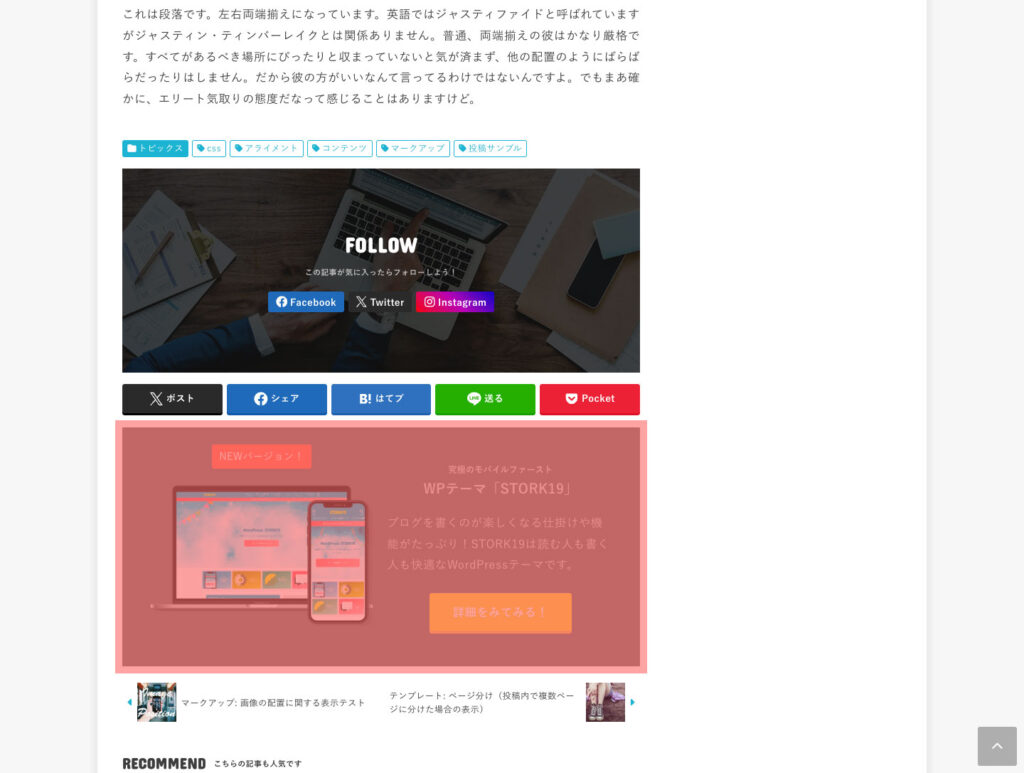
共通:CTA設定
PC/スマホ共通



















管理画面の【外観 > ウィジェット】またはカスタマイズ画面の【ウィジェット】