投稿サンプルです。
 テンプレート
テンプレート投稿:デフォルトテンプレート
これはデフォルトテンプレートの投稿です。 テンプレートは投稿編集画面の「テンプレート」項目から選択して変更できます。 記事エリアの横幅:基本サイズ 728px / やや幅狭 692px / やや幅広 764px※カスタマ...
投稿サンプルです。
 テンプレート
テンプレートこれはデフォルトテンプレートの投稿です。 テンプレートは投稿編集画面の「テンプレート」項目から選択して変更できます。 記事エリアの横幅:基本サイズ 728px / やや幅狭 692px / やや幅広 764px※カスタマ...
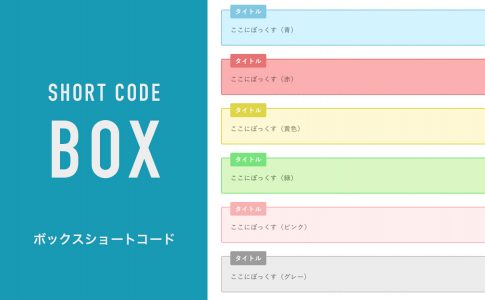
 ショートコード
ショートコードボックスショートコードの表示サンプルページです。 タイトルラベル付きで表示可能なので表現の幅が広がります。 このページで紹介しているボックスショートコードは、ブロックエディタでも利用可能です。 タイトル(ラベル)つき サ...
 ショートコード
ショートコードショートコードで簡単にアコーディオン(開閉式のコンテンツ)を表示可能です。 このページで紹介しているアコーディオンショートコードは、ブロックエディタでも利用可能です。 実際の表示例 「アコーディオンタイトル」という箇所を...
 ショートコード
ショートコードカテゴリーごとのリスト タグごとのリスト 新着記事のリスト をショートコードで呼び出すことが可能です。 また、デフォルトの表示に加え、細やかな表示オプションがあります。 2020/08/17追記この記事内のカテゴリーリス...
 トップページ設定
トップページ設定トップページのデザインの表示例です。設定次第で様々な見た目のトップページを表現できます。 シンプルな記事一覧トップページ 記事一覧が並ぶベーシックなデザインのトップページです。 特に設定の必要はありません。通常通り記事を...
 サイト全体の設定
サイト全体の設定STORK19で使用できる欧文用Googleフォントをご紹介します。[no_toc] カスタマイズ画面の【サイト全体の設定 > フォント設定】 Googleフォントを設定する 管理画面の【外観 > カスタマイ...
 サイト全体の設定
サイト全体の設定STROK19では、サイトヘッダーの固定表示(スクロール追従)が可能です。 カスタマイズ画面の【サイト全体の設定 > ヘッダーエリア】 サイトヘッダーを固定する 管理画面の【外観 > カスタマイズ > ...
 テンプレート
テンプレートバイラルメディア風のレイアウトの記事サンプルです。PCで見た時が一番恩恵があります。
 ショートコード
ショートコード関連記事ショートコードの表示テストです。 このページで紹介している関連記事ショートコードは、ブロックエディタでも利用可能です。 投稿ページへのリンク 関連記事をショートコードで表示します。 ▼ 記載方法 上記の「記事のI...
 ショートコード
ショートコードSTORK19では、テーマ専用のショートコードも利用できます。 このページで紹介しているショートコードの機能の多くは、標準ブロックもしくはテーマ専用ブロックで代用できます。詳しくは下記ページにてご確認ください。 記事中に...