ver.5.3にて目次を自動生成できる機能を追加しました。
記事内で最初の見出し(H2)の上に自動で挿入できる他、ウィジェットやショートコードで任意の場所に目次を挿入できるようになっています。
目次の設定
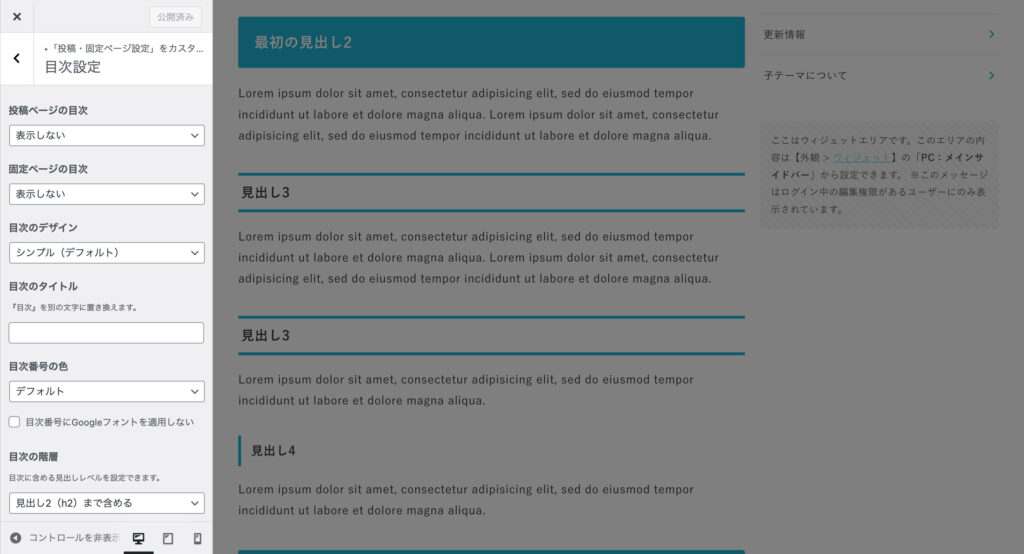
管理画面の【外観 > カスタマイズ > 投稿・固定ページ設定 > 目次設定】を開きます。

記事内に目次を自動挿入する場合
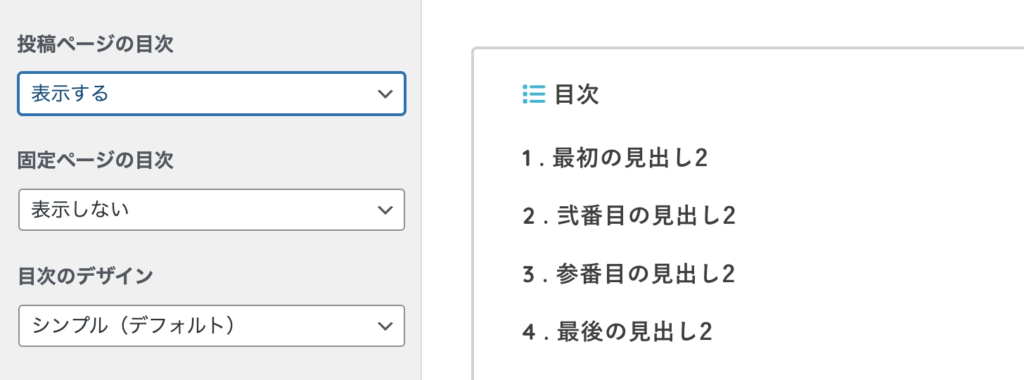
「投稿の目次」または「固定ページの目次」で「目次を表示する」を選択することで、記事内の最初の見出し(H2)の上に目次を自動挿入できるようになります。

記事ごとに目次を表示・非表示の設定もできる
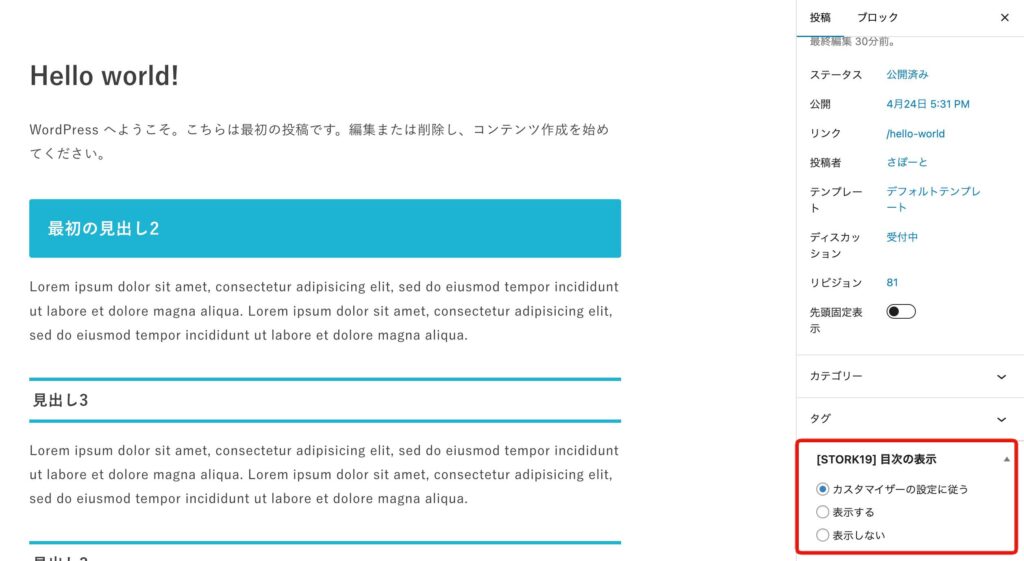
特定の記事のみ目次を表示(もしくは非表示に)する場合は、投稿・固定ページ編集画面の設定パネル「[STORK19] 目次の表示」で「表示する」もしくは「表示しない」を選択します。

記事内の好きな場所に目次を表示したい場合
通常は記事内の最初の見出し(H2)の上に自動で挿入されますが、これ以外の場所に表示させたいという場合は、下記のショートコードを利用してください。
[stk_toc]上記のショートコードを入力した場所に目次が表示されます。
目次の表示オプション
目次のデザイン
ver.5.3時点で、4種類の中から目次のデザインを選択できるようになっています。
シンプル

テーマカラー

ボックス

ストライプ

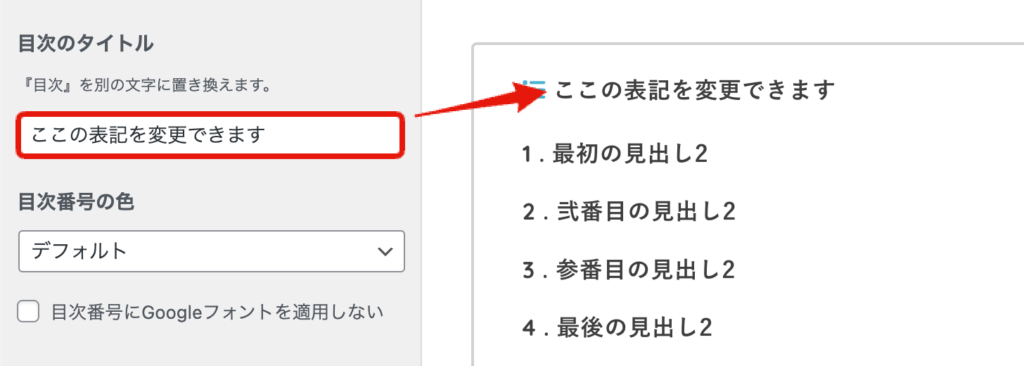
目次のタイトル
この項目を入力することで、「目次」の表記を別の文言に変更できます。

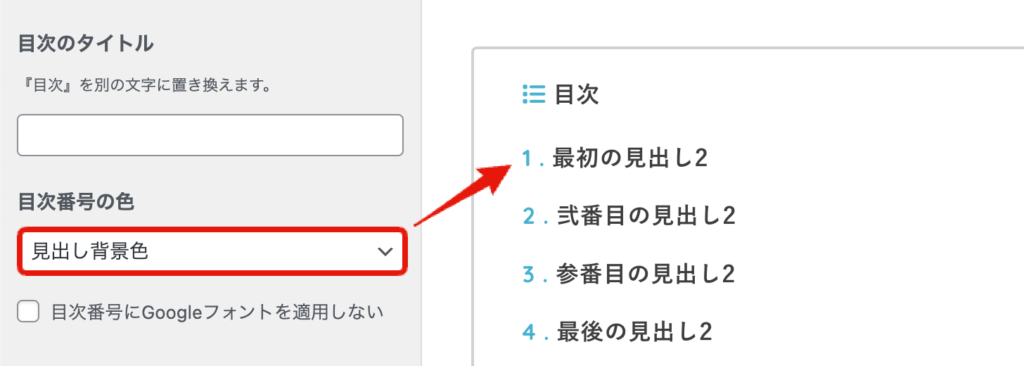
目次番号の色
目次番号の部分に「見出し背景色」を適用することができます。

見出し背景色は【投稿・固定ページ設定 > 記事ページ設定】で変更できます。
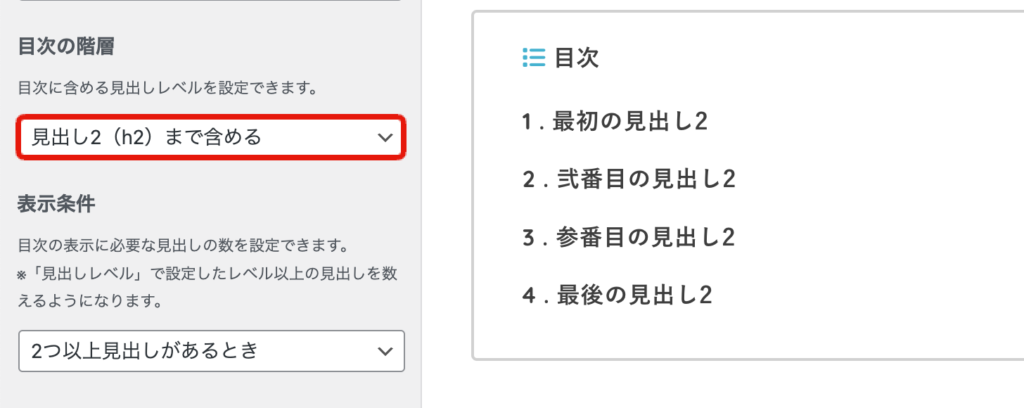
目次の階層
目次に含める見出しレベルを設定できます。ここで設定した見出しレベル以上の見出しが目次として抽出されるようになります。

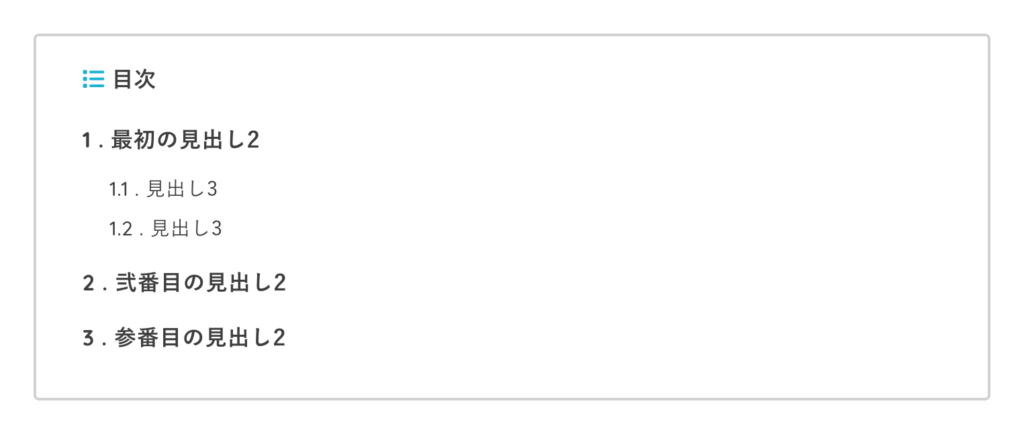
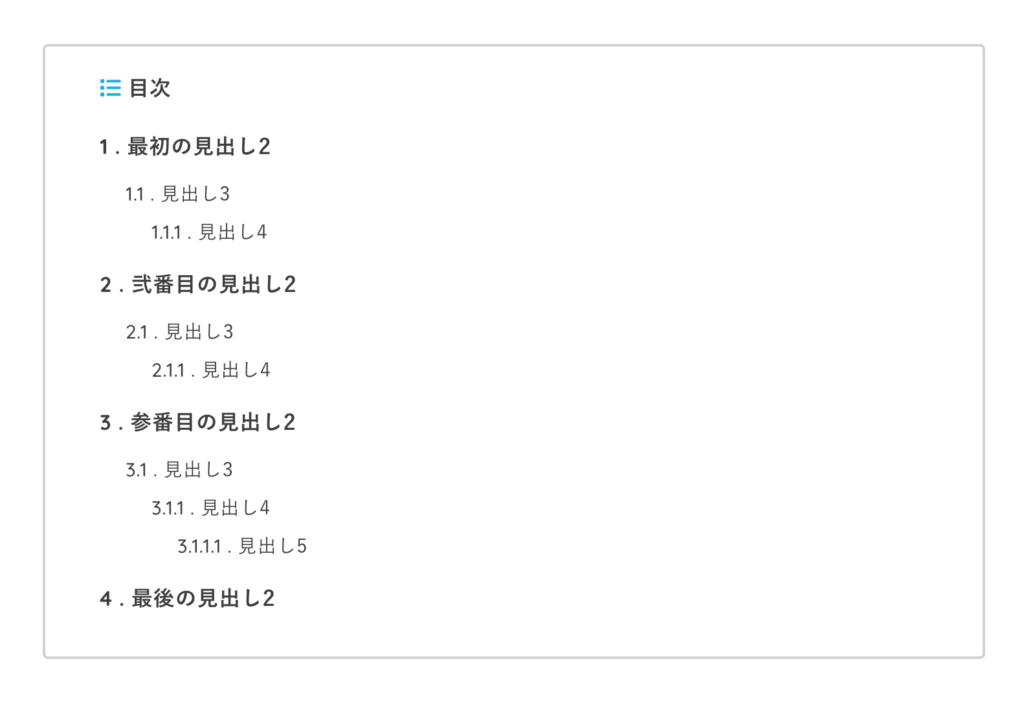
設定した見出しレベルに応じて、下記のように目次が階層で表示されます。

| 見出し2(H2)まで含める場合 | 1階層の目次 |
| 見出し3(H3)まで含める場合 | 2階層の目次 |
| 見出し4(H4)まで含める場合 | 3階層の目次 |
| 見出し5(H5)まで含める場合 | 4階層の目次 |
見出し1(H1)は抽出対象から外しているため、目次に含めることはできません。
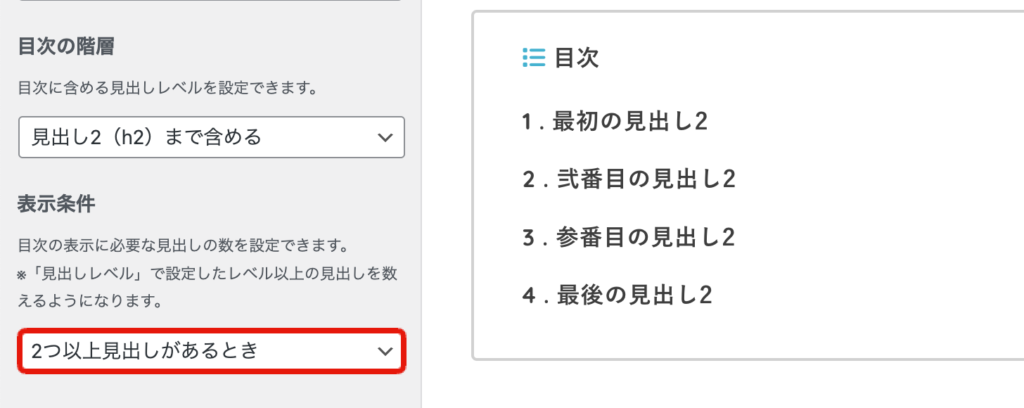
表示条件
記事内に何個以上の見出しがあれば目次を表示するかを設定できます。「目次の階層」で設定した抽出対象となる見出しの数を表示条件としてカウントします。

例えば下記のように設定したとしましょう。
| 目次の階層 | 見出し3(H3)まで含める |
| 表示条件 | 2つ以上見出しがあるとき |
この場合、記事内に見出し3(H3)以上のレベルの見出しが 2つ以上設置されている場合に目次が表示されるようになります。(見出し2と見出し3の設置数がカウントされます)
目次の開閉
「目次を折りたたむ」を選択した場合、目次を開閉式(アコーディオン)で表示できるようになります。この場合、ページ読み込み時は目次が閉じた状態で表示されます。
目次をサイドバーで固定表示する場合
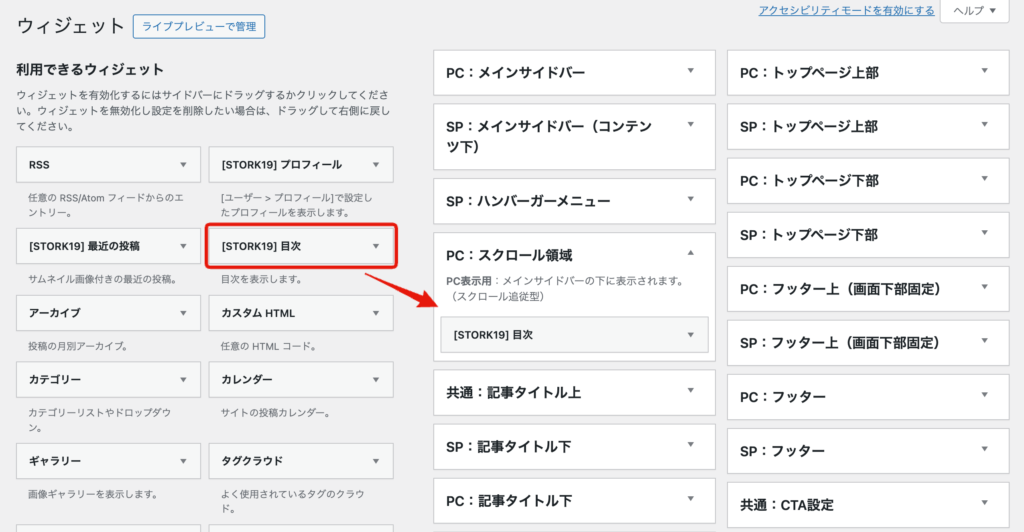
ストーク19専用の目次ウィジェットを利用してサイドバーで固定表示することもできます。
管理画面の【外観 > ウィジェット】に「[STORK19] 目次」のウィジェットパーツを「PC:スクロール領域」に追加することで、目次をサイドバーに固定表示できるようになります。

目次ウィジェットは投稿・固定ページにのみ表示されます。
特定の投稿や固定ページのサイドバーでのみ目次ウィジェットを表示(または非表示に)したいという場合は、「Widget Logic」などのページごとにウィジェットの表示を切り替えられるプラグインを利用してください。






















カスタマイズ画面の【投稿・固定ページ設定 > 目次設定】より設定可能です。