STORK19でのシェアボタンの設定方法についてご説明します。
シェアボタンを設定する
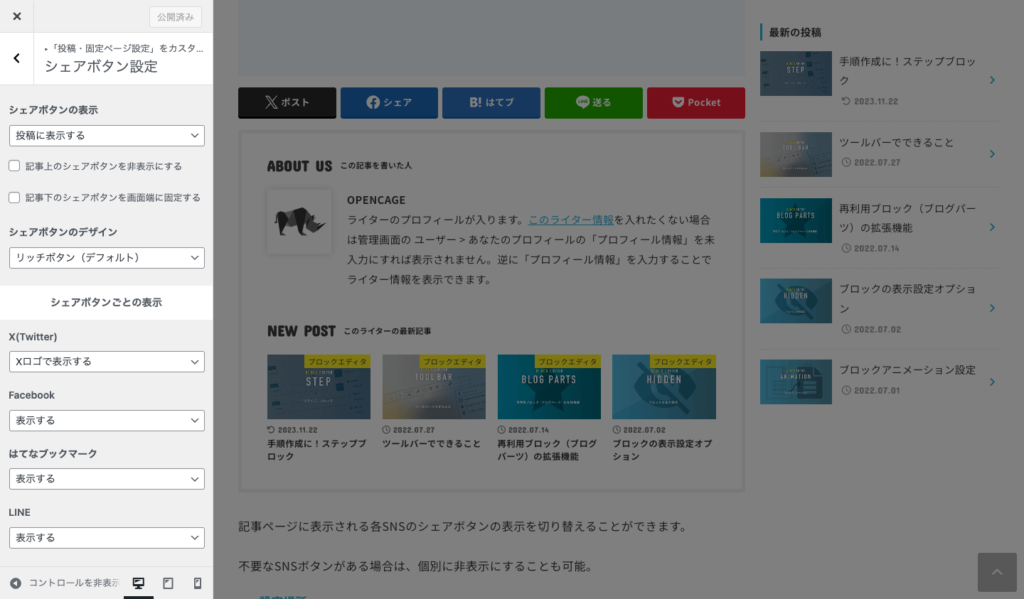
管理画面の【外観 > カスタマイズ > 投稿・固定ページ設定 > シェアボタン設定】を開きます。

シェアボタンの表示を設定する
「シェアボタンの表示」から「投稿に表示する」「投稿・固定ページに表示する」「表示しない」を選択できます。
シェアボタンは、記事タイトル下と記事コンテンツ下の2箇所に表示されます。
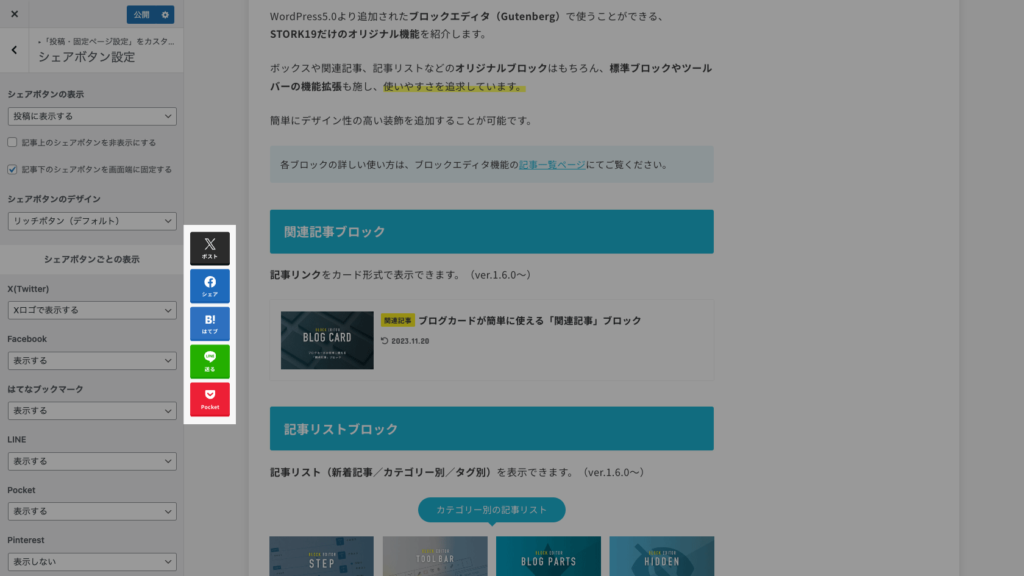
「記事下のシェアボタンを画面端に固定する」をチェックすると、記事コンテンツ下のシェアボタンをブラウザウィンドウの左端に固定表示(スクロール追従)できます。

シェアボタンのデザインを変更する
「シェアボタンのデザイン」から「リッチボタン」または「シンプル」を選択できます。
シェアボタンの主張を少し抑えたい場合は「シンプル」がおすすめです。
シェアボタンごとに表示を設定する
各種シェアボタンごとに「表示する」「表示しない」を選択できます。
▼表示できるシェアボタンの種類(ver.4.0時点)
X(Twitter)(※) / Facebook / はてなブックマーク / LINE / Pocket / Pinterest / URLコピー
※Twitterバードで表示したい場合は「旧Twitterロゴで表示する」を選択してください。
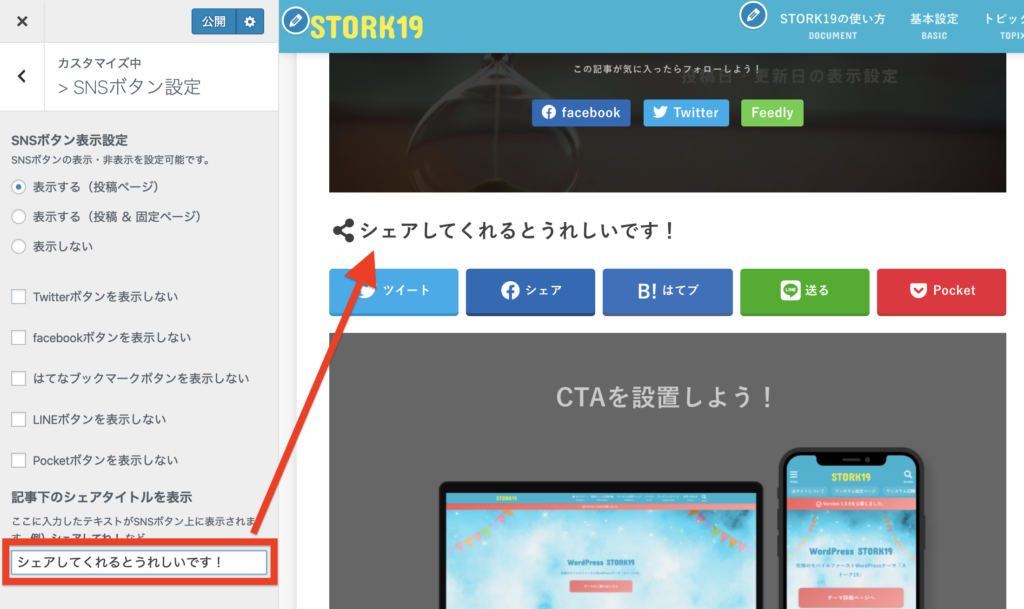
記事下のシェアボタンにタイトルを表示する
「記事下のシェアボタンにタイトルを表示」を入力することで、記事下のシェアボタンの上に見出しテキストを表示できます。

ただし「記事下のシェアボタンを画面端に固定する」をチェックしている場合は、ここで入力したテキストは表示されません。
























カスタマイズ画面の【投稿・固定ページ設定 > シェアボタン設定】