トップページのデザインの表示例です。設定次第で様々な見た目のトップページを表現できます。
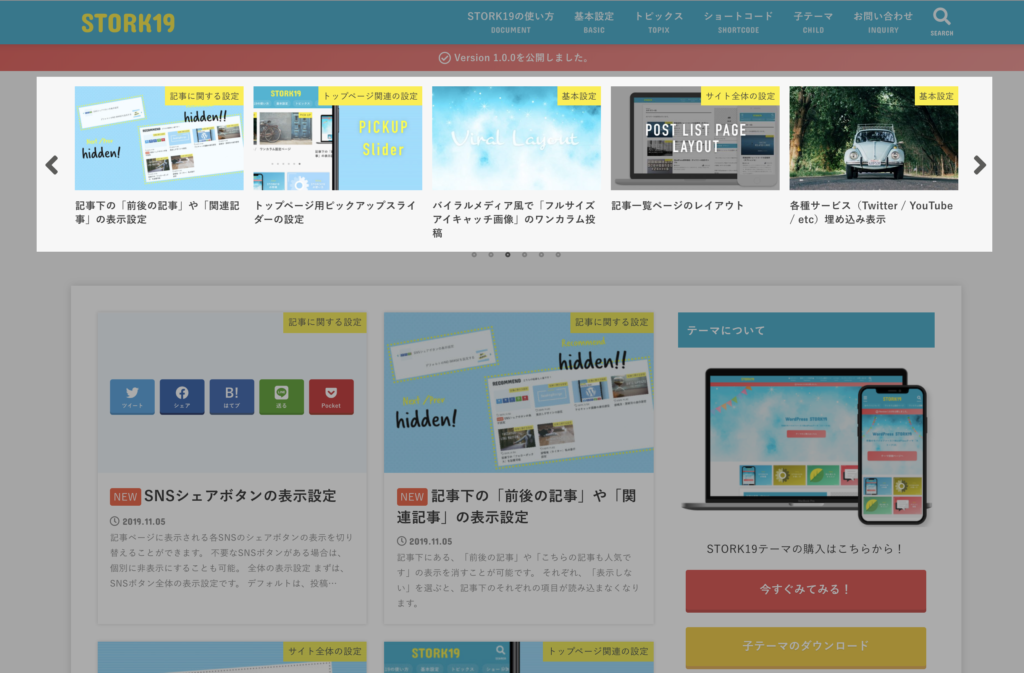
シンプルな記事一覧トップページ
記事一覧が並ぶベーシックなデザインのトップページです。
特に設定の必要はありません。通常通り記事をアップしていけば新着順に記事が表示されるようになります。
記事のレイアウトは、記事一覧ページのレイアウトを参照してください。
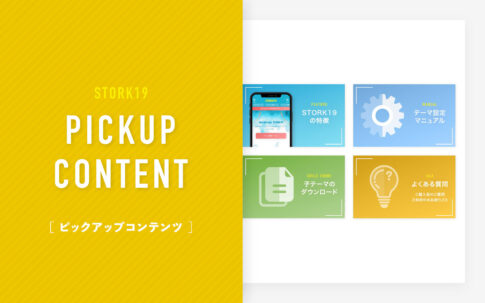
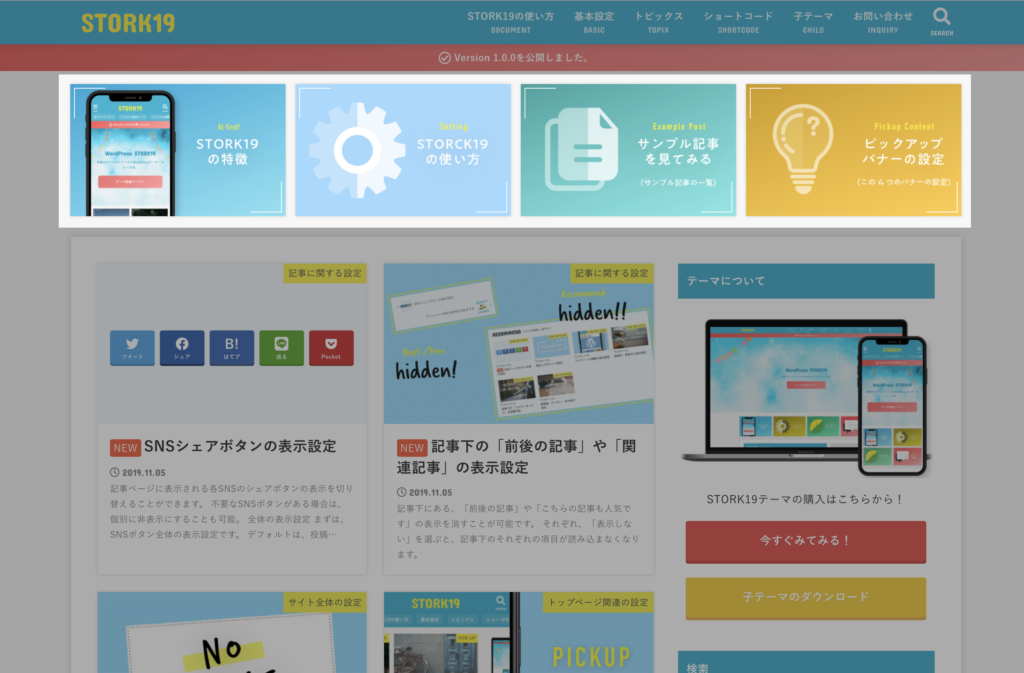
ピックアップコンテンツ付き

ピックアップコンテンツを設定することで、オススメ記事が冒頭に表示された記事一覧を作ることができます。
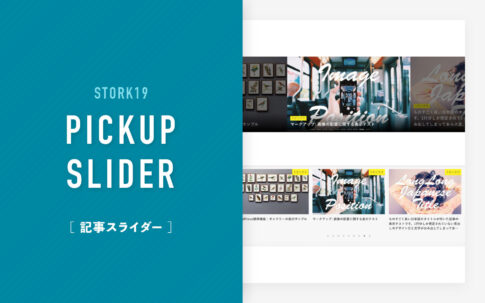
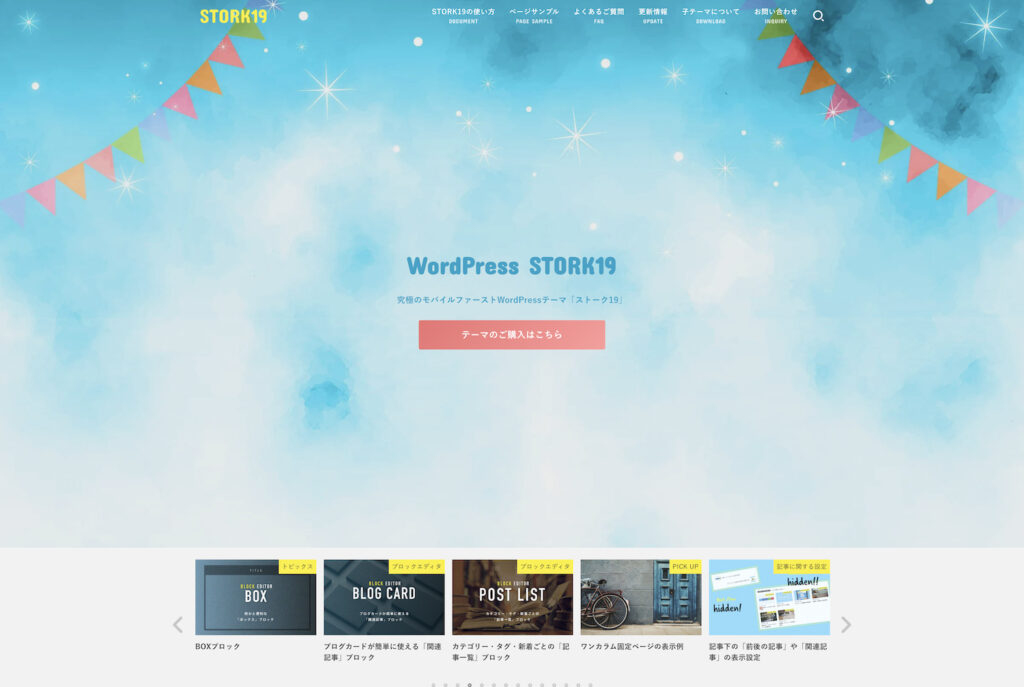
スライダー付き

記事一覧の上にピックアップ記事のスライドショーを追加することが可能です。
スライドショーの設定方法は簡単!「pickup」というスラッグのついたタグを、スライドに含めたい記事にタグ付けするだけ。
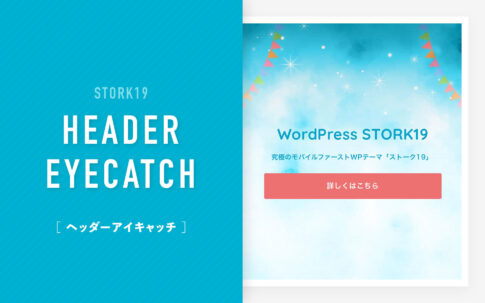
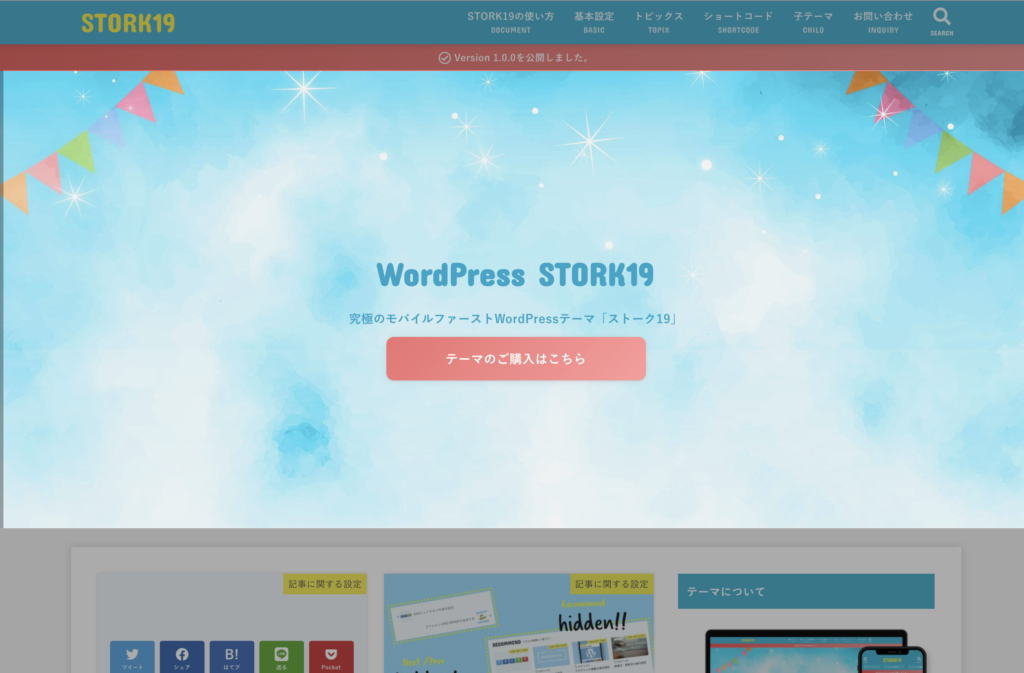
ヘッダー付きのリッチなトップページ

アニメーションつきのさりげなくインパクトのあるヘッダーイメージを設定可能です。
サイトのブランディングはもちろん、アフィリエイトリンクの設置にもおすすめです。
設定は【外観 > カスタマイズ > トップページ設定 > トップページ ヘッダー画像の設定】より簡単に行なえます。
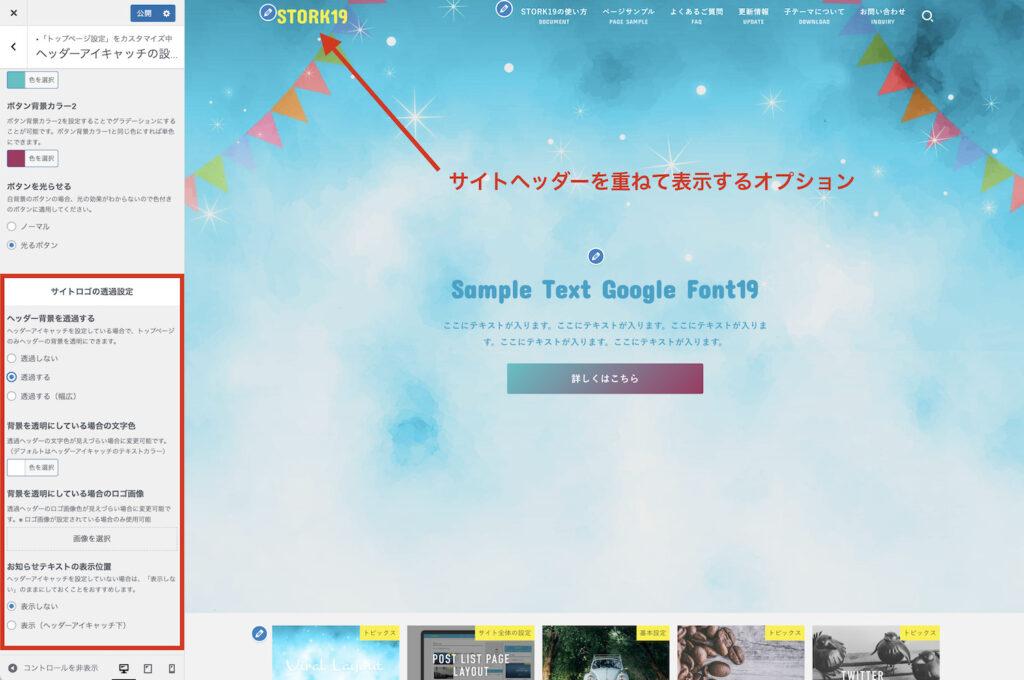
ヘッダーにサイトロゴを重ねたリッチなトップページ

バージョン3.0から追加されたサイトロゴを重ねる機能を使えば、ヘッダーアイキャッチの上に、ロゴやナビゲーションを重ねることができます。

今風の立地な見た目にすることもでき、ヘッダーを固定した場合も、気持ちの良いアニメーションで演出します。