旧ストークにはあって、STORK19にはない機能のひとつが、カスタム投稿タイプのランディングページ機能です。

管理画面の左側サイドバーにあった「ランディングページ」という名前の部分。
この機能はSTORK19では廃止されています。
これまでに上の写真部分にて「ランディングページ」を作っていない場合はこの記事は読まなくても大丈夫です。
旧ストークに限らず、アルバトロス、ハミングバード、スワローにもある機能で、ランディングページを専門でつくるための機能でしたが、固定ページでもランディングページを作成できるようにしたために廃止されました。
ただ、これまで作っていたページが無くなってしまうため、そのページを復元させたい場合、以下の手順で復元することができます。
ステップ1 「ランディングページ」のメニューを復元する
ランディングページのメニューを復元しなければ、作成していたページ内の内容をコピーできません。
ですのでまず、管理画面上でランディングページ(カスタム投稿)のページを復元します。
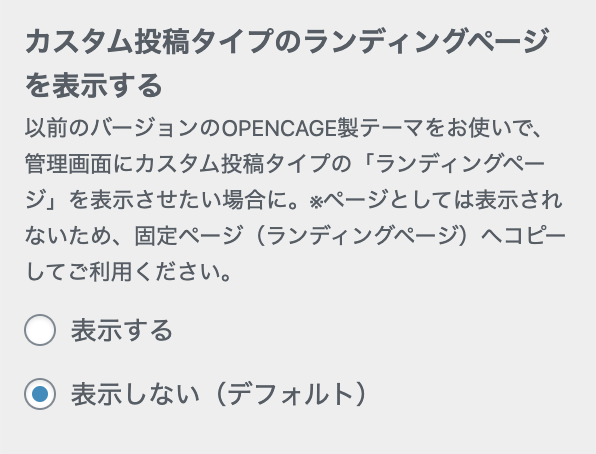
【外観 > カスタマイズ > その他の設定】から「カスタム投稿タイプのランディングページを表示する」で「表示する」を選択します。


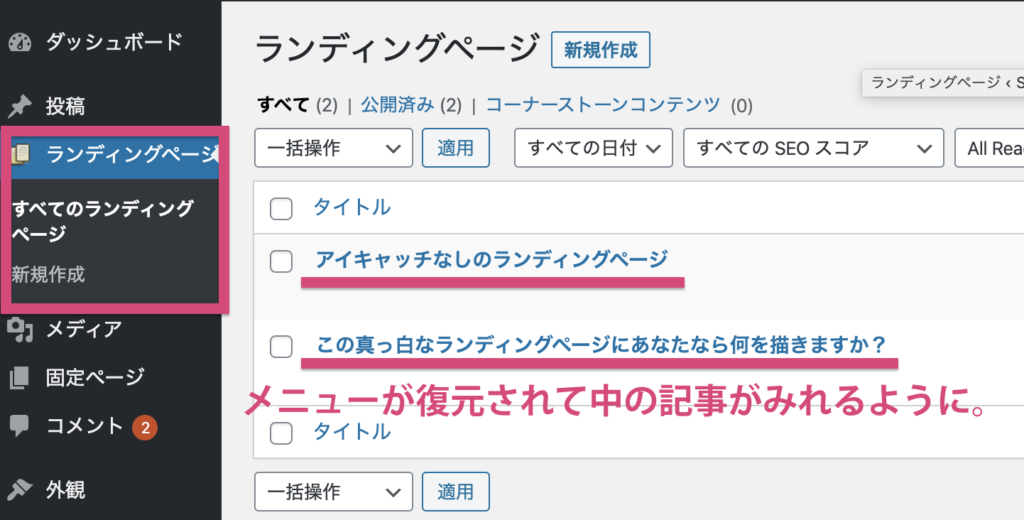
カスタマイザーの「公開」ボタンを押した後に、また管理画面に戻ると管理画面左側のメニューに「ランディングページ」という項目が出現します。
開いてみると、今まで作っていたランディングページが見れるようになります。

タイトルと本文をコピーする
次に記事の編集画面を開いて、中のタイトルと本文をすべて、固定ページにコピーします。

全選択は、本文のどこかを選択した状態で、キーボードでCtrl + a(Macの場合は⌘ + a)を押せばすべて選択されます。
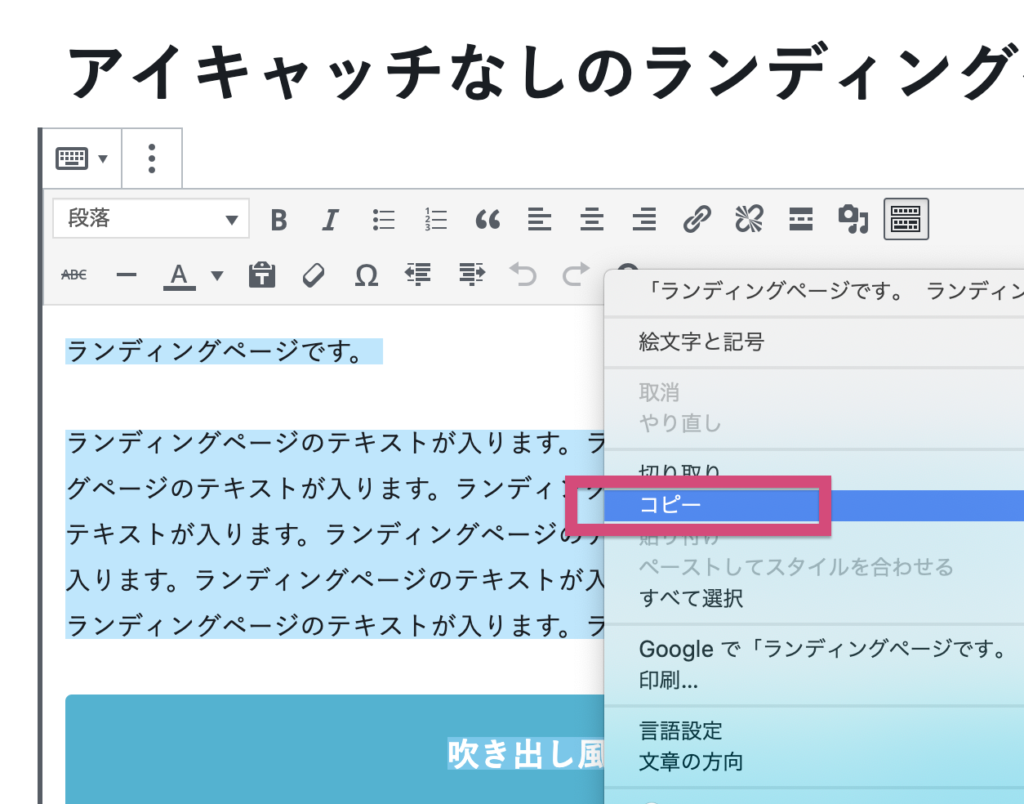
あとは右クリック→コピー。

コピーできたら次は固定ページを新規作成します。
固定ページを新規作成して本文をペースト

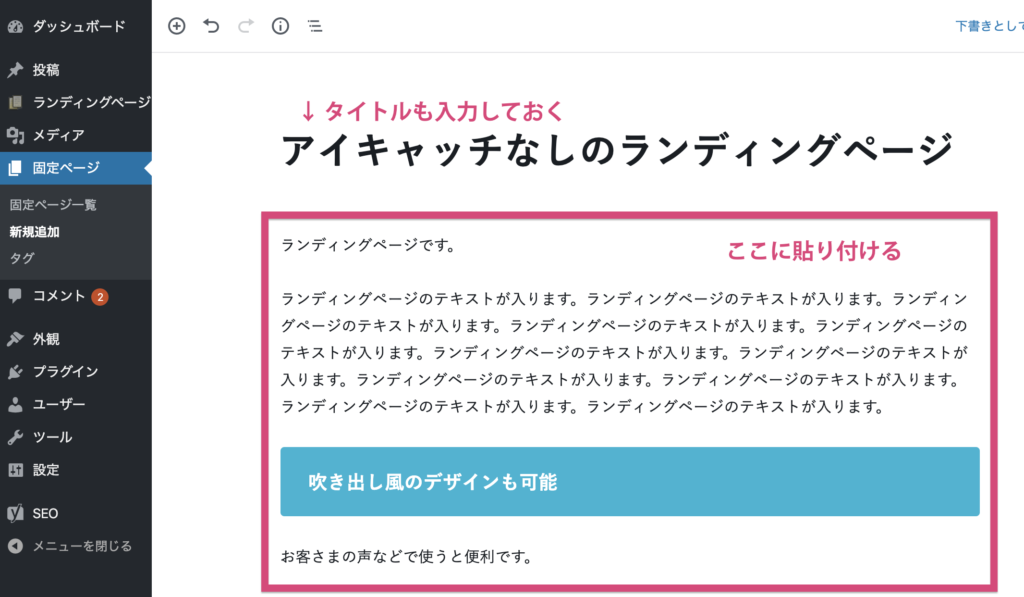
続いて、【固定ページ > 新規作成】から固定ページを新規作成して、先ほどコピーした本文をはりつけます。

あとは、ページのURL(パーマリンク)とアイキャッチ画像などを設定しましょう。
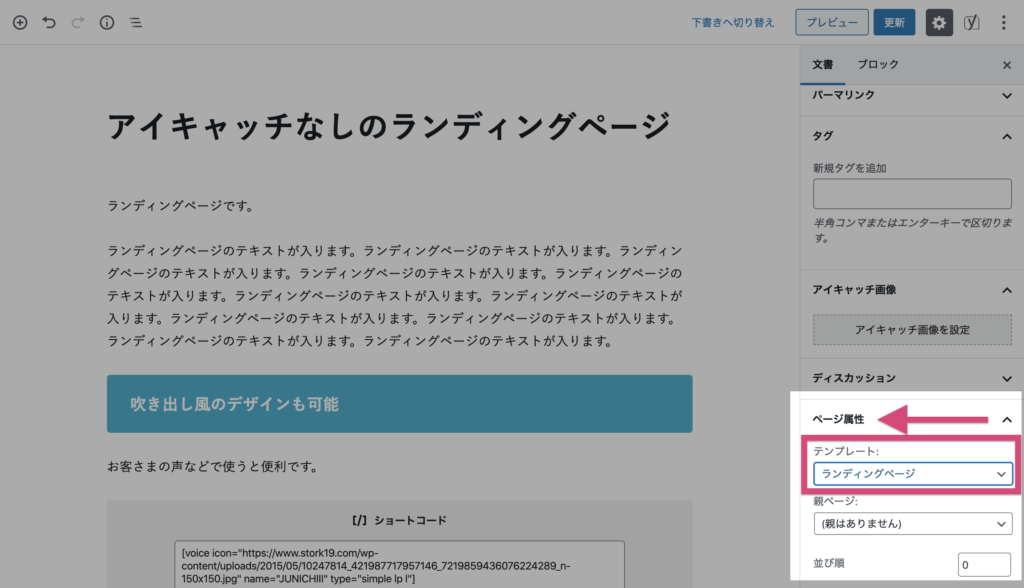
続いて、固定ページのテンプレートを変更します。


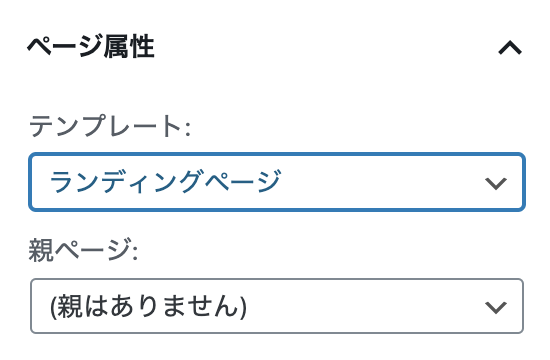
同ページの「ページ属性」という箇所を探し、「テンプレート」をランディングページに変更します。
ここまでで、ページをプレビューしてみると、以前までのランディングページと同様にヘッダーやサイドバーのないランディングページが生成されます。
リダイレクト設定
ここまでで、固定ページ版のランディングページはできました。
ただこの場合、ページのURLが変わってしまうことになります。
前ページ:https://www.stork19.com/post_lp/landingpage-noimage/
新ページ:https://www.stork19.com/landingpage-noimage/
このままでは前のページにアクセスした人がリンク切れとなってしまうので、リダイレクトの設定が必要になります。
リダイレクトさせる必要がないという場合はこの設定は不要です。
.htaccessに設定を書く
リダイレクトをするには、.htaccessというファイルに、どのページからどのページにリダイレクトをするかの設定が必要になります。
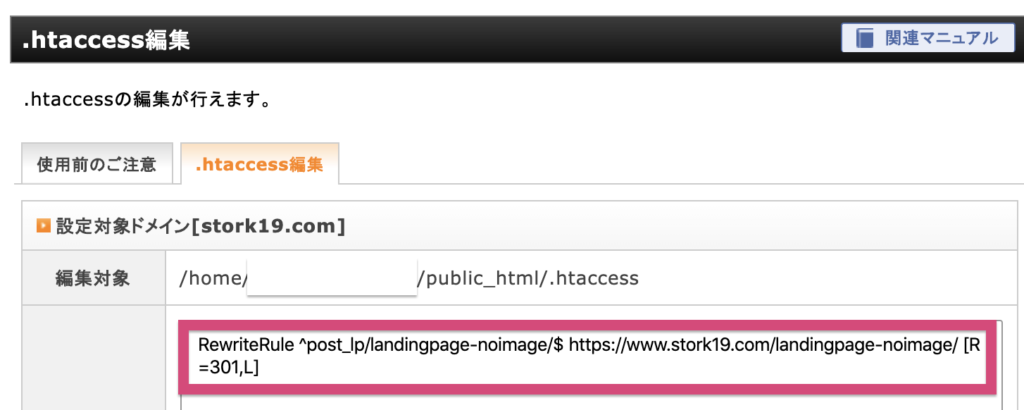
RewriteRule ^post_lp/landingpage-noimage/$ https://www.stork19.com/landingpage-noimage/ [R=301,L]
上のようなコードを書くのですが、前に書いているURLが、古いURL。(※ドメイン部分以降を書きます)
$から後ろが新しく作ったランディングページのURLとなります。
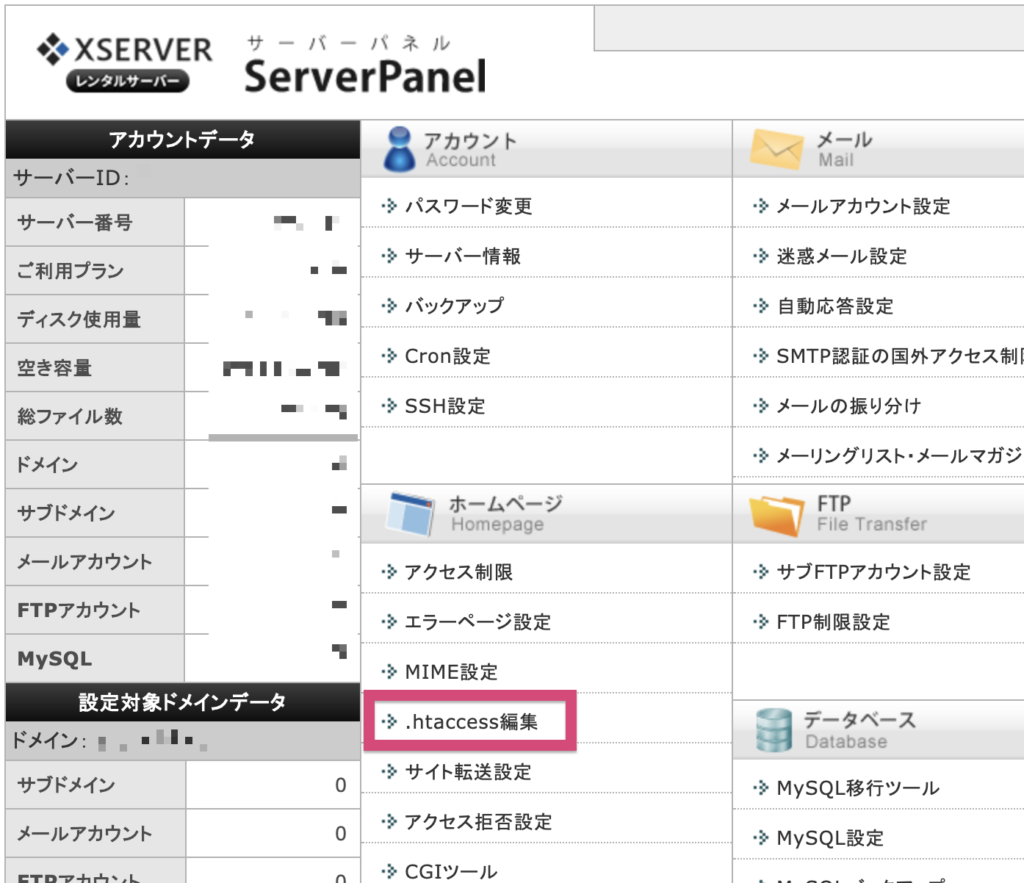
これを.htaccessに記述するのですが、大体のレンタルサーバーではサーバーの管理画面から編集ができると思います。
例えばエックスサーバーであれば、サーバーのコントロールパネルを開いて、「.htaccess」というメニューから編集できます。


うまく記述できていれば、古いURLにアクセスした場合でも、今回新規作成したランディングページに移動しているはずです。
ちなみに、複数ページある場合は、同様にページ数分記載します。(URL部分は変更してください)
RewriteRule ^post_lp/landingpage1/$ https://www.stork19.com/landingpage1/ [R=301,L] RewriteRule ^post_lp/landingpage2/$ https://www.stork19.com/landingpage2/ [R=301,L]
最後に

すべてのページのコピーが完了したら、カスタマイザー内のカスタム投稿タイプのランディングページを「表示しない」に戻しておきましょう。
ここまでで終了です。
最後のリダイレクトの部分が少し難しいですが、以上がSTORK19にてカスタム投稿タイプのランディングページを復元する方法でした。

ページ内にランディングページへのリンクを貼っている場合は、そちらのリンクも変更しておきましょう。


























固定ページのテンプレートを利用したランディングページに置き換える必要があります。