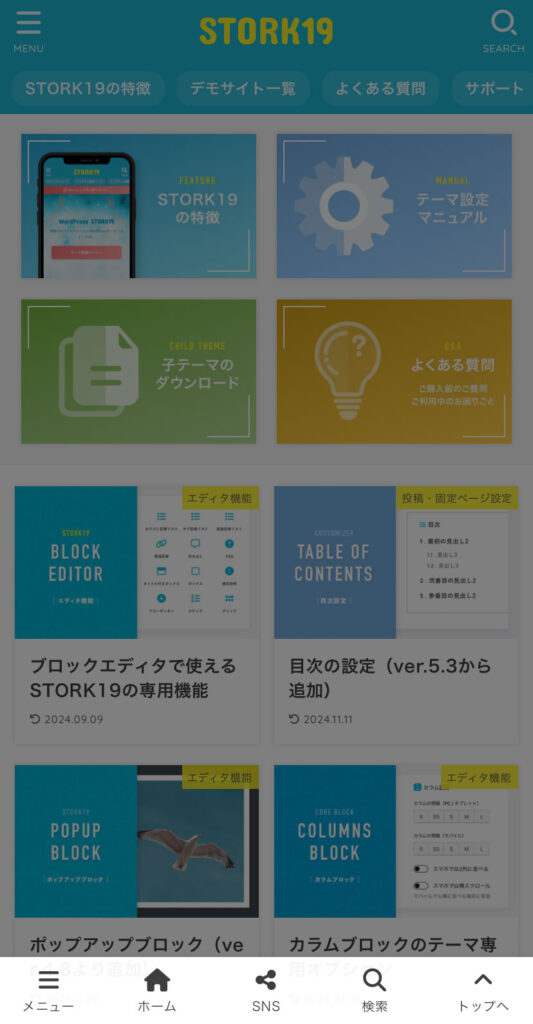
ver.5.4にてモバイル用の固定フッターメニューを表示できる機能を追加しました。
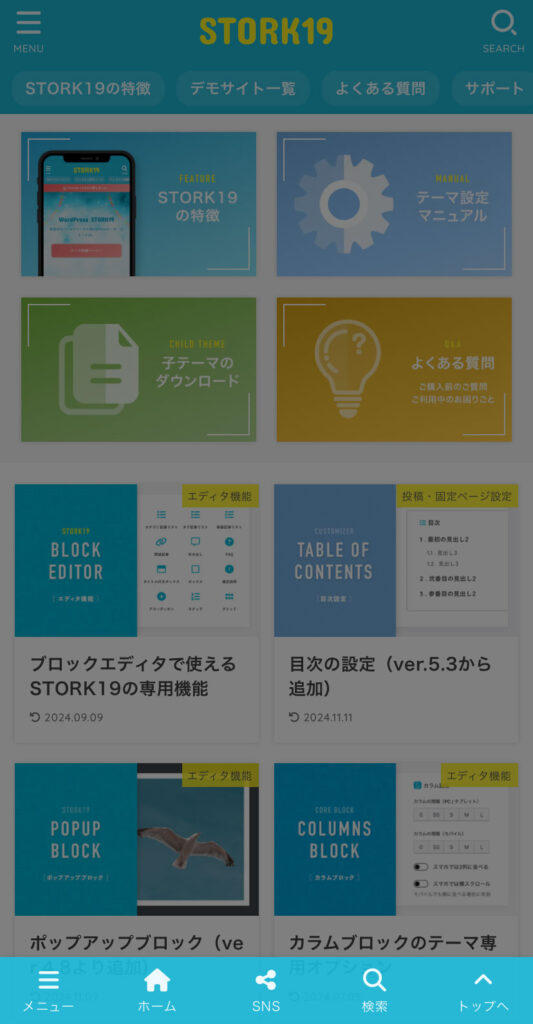
スマホ表示の場合に、スクロール追従型のフッターメニューを画面最下部に固定表示できます。

- 管理画面の【外観 > メニュー】もしくはカスタマイズ画面の【メニュー】
- 固定フッターメニューの色や表示項目に関するオプションは、カスタマイズ画面の【サイト全体の設定 > スクロール追従ボタン】から設定できます。
固定フッターメニューの設定
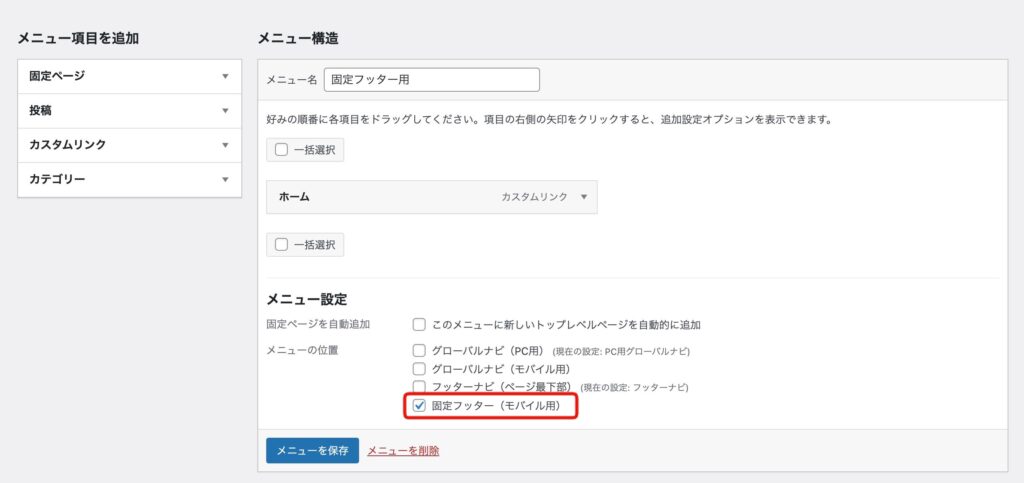
管理画面の【外観 > メニュー】(もしくは【外観 > カスタマイズ > メニュー】)を開きます。
固定フッターメニューを表示するには、新しいメニューを作成して「固定フッター(モバイル用)」の項目にチェックを入れて保存します。

固定フッターメニューに表示させたいページやカスタムリンクがある場合は、メニュー項目を追加してください。
なお、何もメニュー項目を追加していない場合も固定フッターメニューは表示されます。
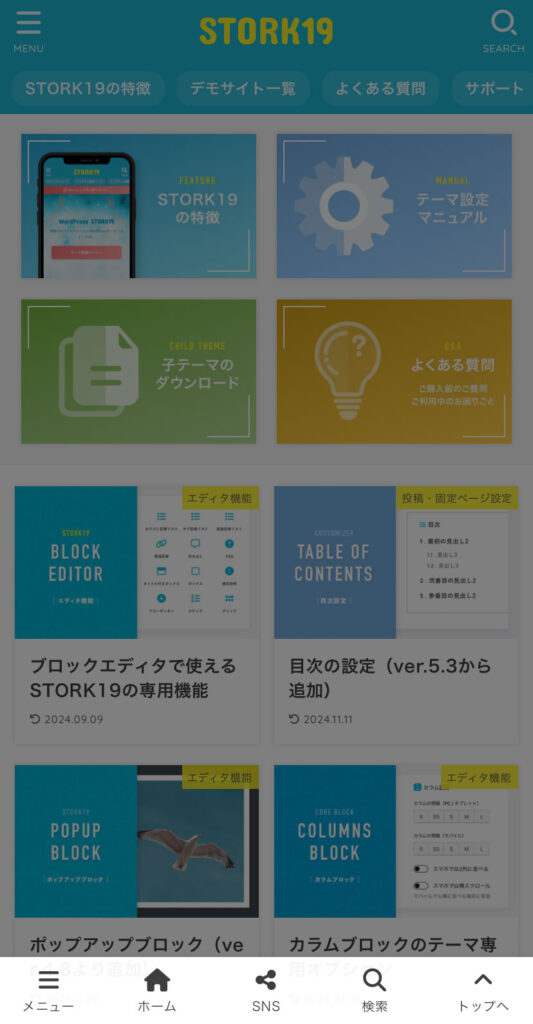
固定フッターメニューには、「メニュー」「検索」などの標準のメニュー項目が表示されます。これらの項目の表示については、カスタマイズ画面の【サイト全体の設定 > スクロール追従ボタン】で設定できます。
メニューアイコンの表示方法
固定フッターのメニュー項目には、Font Awesomeのアイコンを表示できます。
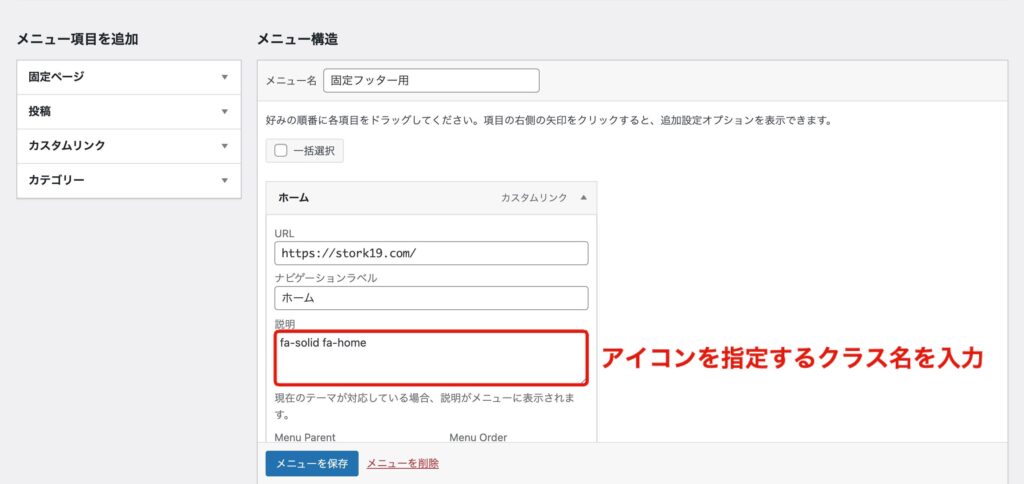
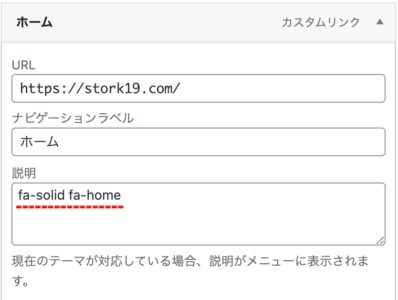
メニュー項目の「説明」欄に、アイコン用のクラス名を入力します。

| ナビゲーションラベル | アイコン下に表示するテキストを入力 |
| 説明 | アイコンのクラス名を指定して入力 |
ナビゲーションラベルの下に「説明」が表示されていない場合は、画面右上の「表示オプション」を開いて「説明」の項目にチェックを入れてください。

アイコンの表示方法について、もう少し具体的に説明します。
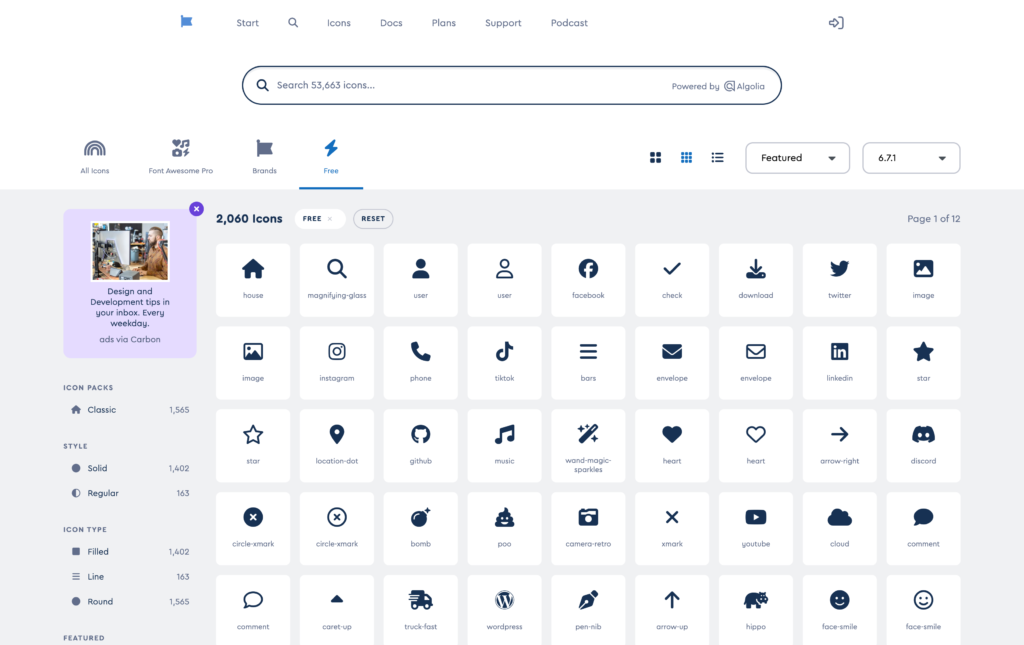
Font Awsomeのアイコンを使用した方法になります。使用できるアイコン(無償版)はこちらのページで確認できます。

例えば、メニュー項目として「ホーム」を追加したものとして、まずは上記のページでそれに合ったアイコンを探します。(好きなものでかまいません)
ちょうど良い「house」というアイコンがあるので、それをクリックします。
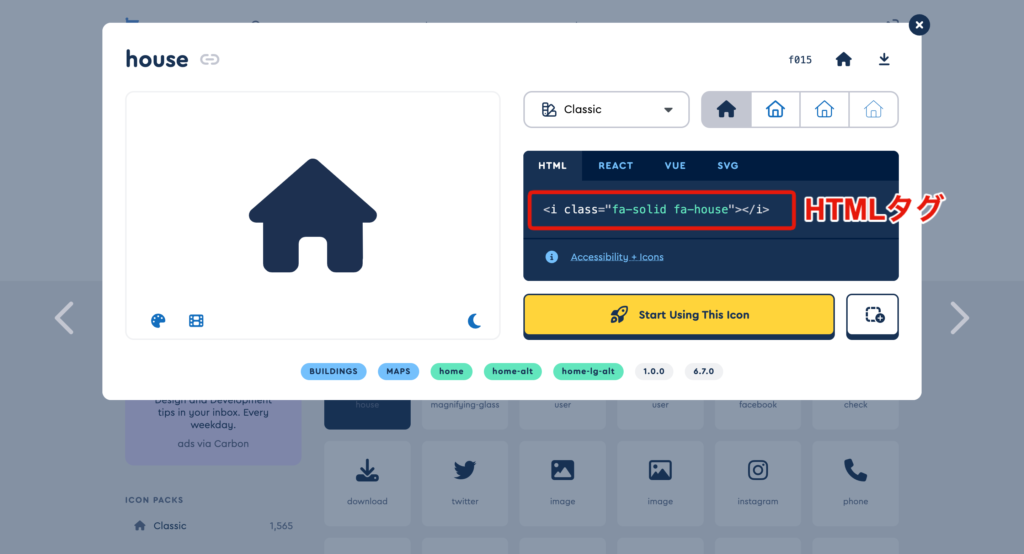
クリックするとポップアップが表示されて、その中に「<i class=…」から始まるHTMLタグが表示されているのがわかると思います。

このHTMLタグの部分をクリックすることでタグをコピーできるのですが、このHTMLタグ全体は使いません。
必要なのは「class」の中身だけになります。つまりこのアイコンの場合はfa-solid fa-houseの部分(クラス名)です。
そして、WordPressのメニュー設定に戻って、メニュー項目の「説明」欄に上記のクラス名を入力します。

以上のように設定することで、固定フッターメニュー内のメニュー項目に任意のアイコンを表示することが可能になります。
固定フッターメニューのオプション
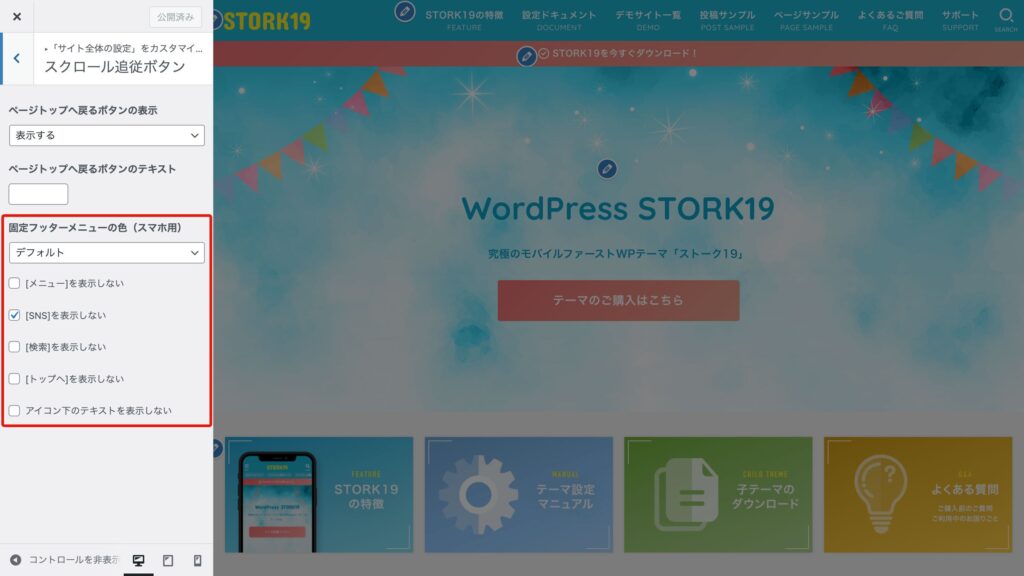
管理画面の【外観 > カスタマイズ > サイト全体の設定 > スクロール追従ボタン】には、固定フッターメニューの色や標準項目の表示に関するオプションを用意しています。

固定フッターメニューの色
固定フッターメニューの配色は、デフォルトを含めた3パターンの中から選択できます。



標準メニュー項目の表示
メニュー設定で「固定フッター(モバイル用)」を有効化すると、デフォルトで標準のメニュー項目が表示されるようになっています。
- メニュー(ハンバーガーメニュー)
- SNS(※)
- 検索
- トップへ(ページトップへ戻る)
SNSのメニュー項目については、カスタマイズ画面の【サイト全体の設定 > ヘッダーエリア】で「SNSリンクの表示」の何れかの項目が入力されている場合に限り表示されます。
これらのメニュー項目を表示したくない場合は、オプションにチェックを入れてください。