旧STORKを含むOPENCAGE製テーマから、STORK19へと切り替える際の注意点について説明します。基礎的な変更時の流れとなりますので、参考にしていただければと思います。
一番気になる点は、テーマ同士の相互性かと思いますが、旧STORKとSTORK19は別テーマ扱いとなるので、初期設定が必要になります。
このガイドラインは、アルバトロス、ハミングバード、スワローのテーマにも共通します。
旧STORKの機能は使えるのか?
旧STORKでの主要な機能についての相互性は以下となります。
ショートコードはすべて使える
旧STORKの、ショートコードの機能はSTORK19でも継続して利用可能です。テーマを変えても同様に機能します。(多少デザインが変わっているものもあります。)
※STORK19で新たに追加されたショートコードもあります。
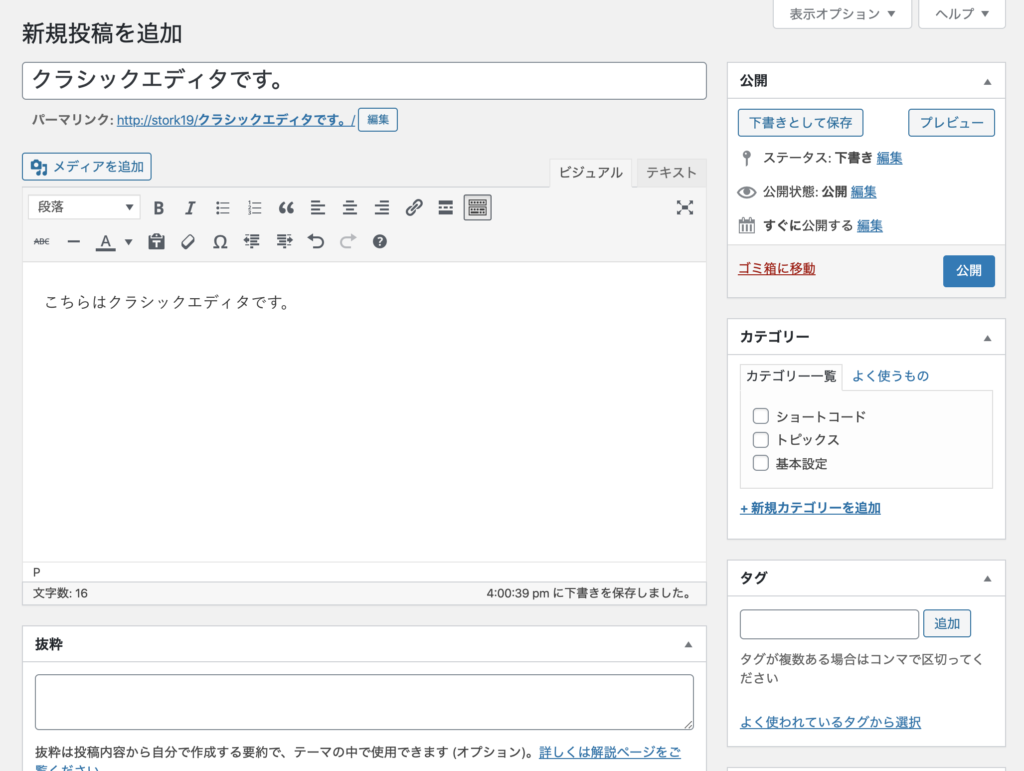
編集画面(エディタ)について
WordPress5.0から導入された「ブロックエディタ」と、従来の「クラシックエディタ(※)」の両方のエディタを利用できます。


※クラシックエディタを利用するにはプラグインが必要です。

それでは次に、必ず設定が必要な箇所について説明します。
その1:基本的に設定が必要な箇所
大抵の場合、再設定が必要な箇所は下記の2項目になります。
- テーマカスタマイザーの設定
- ウィジェットの設定
ますは「テーマカスタマイザーの設定」から説明します。
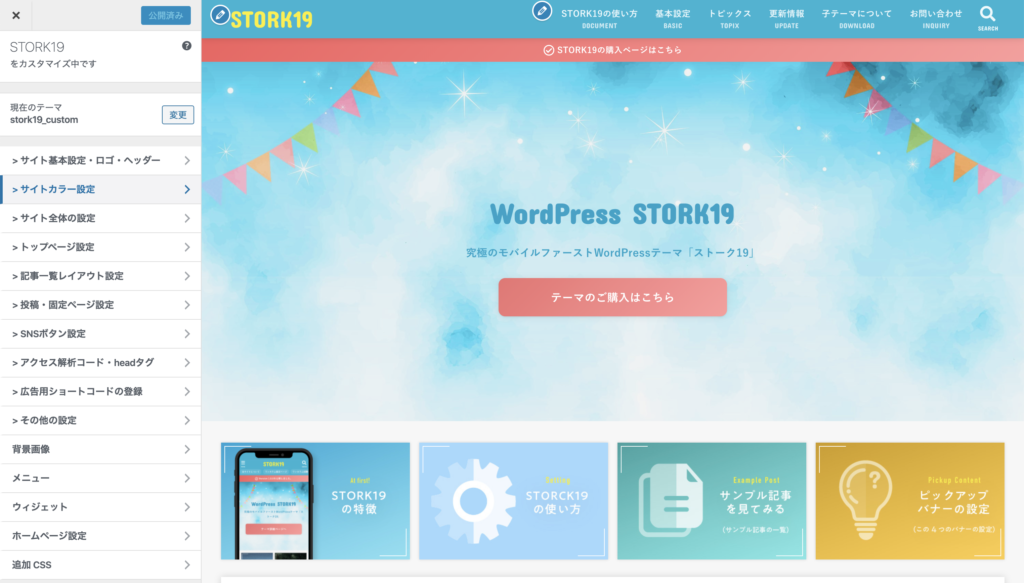
テーマカスタマイザーの設定

旧STORKなどのテーマでは、カスタマイザー内で以下のような項目を設定していたかと思いますが、これらの設定はSTORK19には引き継がれないため、再設定が必要になります。
など…
テーマを変更する前に、カスタマイザーの設定内容をメモするなどしておきましょう。
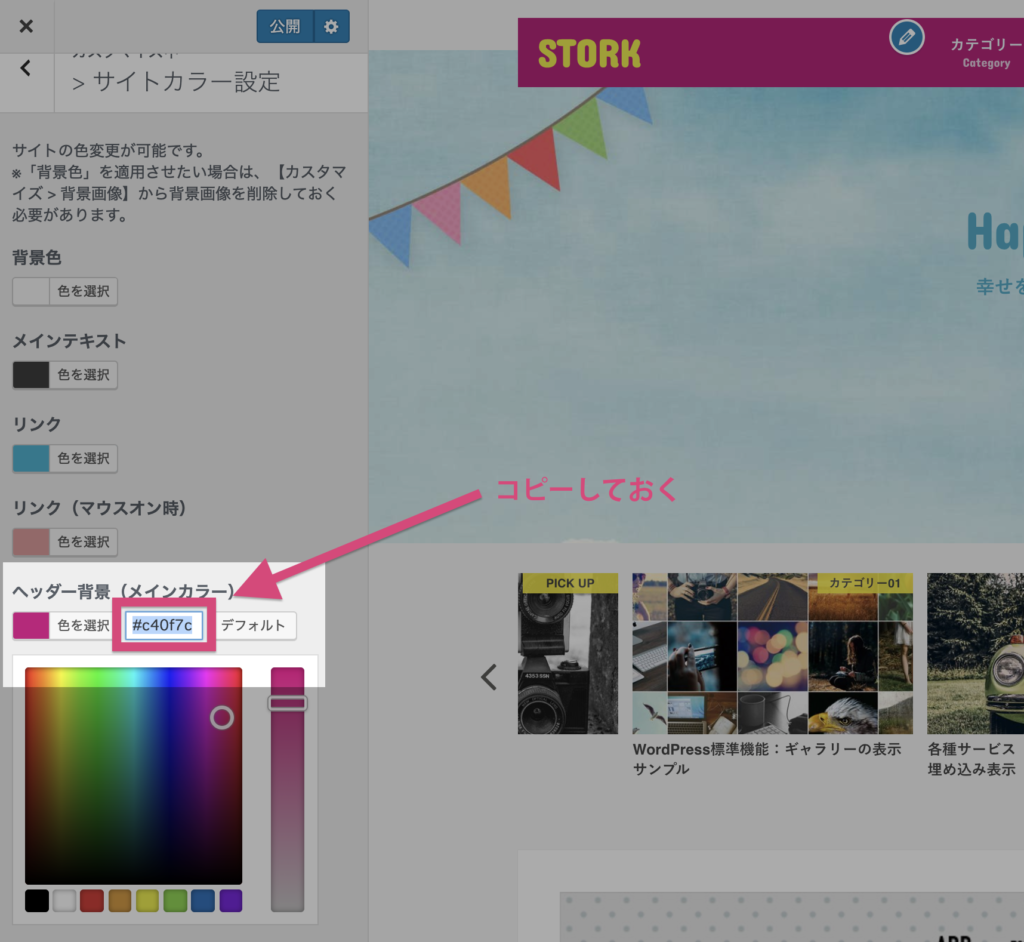
具体的に「サイトカラーの設定」を例に出して見てみます。
旧STORKにて、カスタマイザーの【サイトカラー設定】から設定した色コードを保存しておくと良いかと思います。

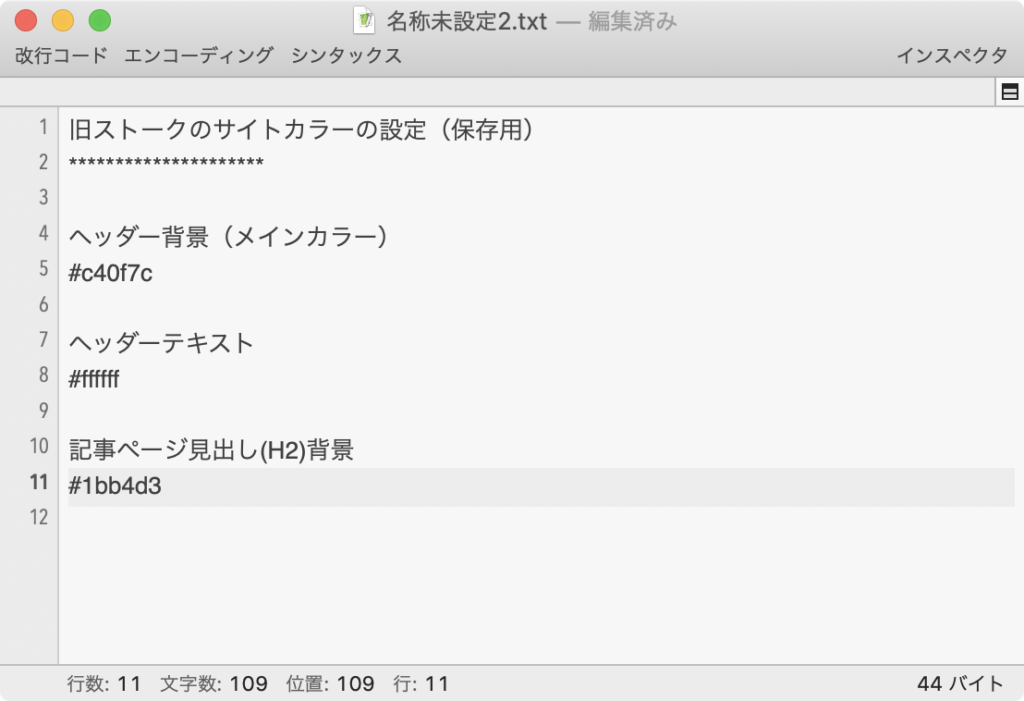
それぞれのカラーコードを、テキストエディタなどに保存しておいて、STORK19のサイトカラー設定で同じカラーコードを入力します。

サイトカラー設定以外にも、旧テーマでの設定項目は確認しておきましょう。
もちろん、上記の他にも設定可能な箇所はありますが、大きな影響はないので、移行後にゆっくり設定を見直せばよいかと思います。
それぞれの設定は以下の場所から行えます(旧STORKとさほど変わりません。)
STORK19のカスタマイザーには、新規で追加されているオプション項目も多数ありますので、詳しくは使い方ページをご確認いただければと思います。
ウィジェットの設定
次にウィジェットの設定についてです。

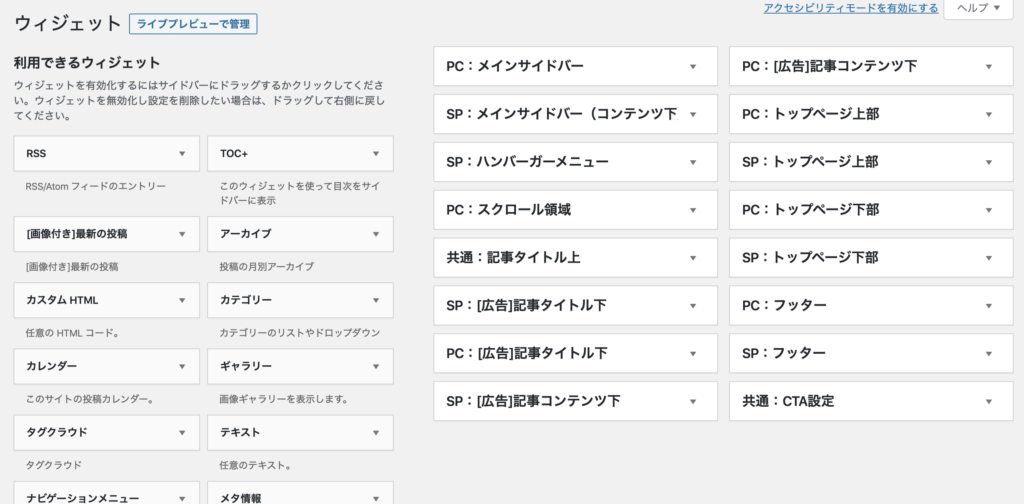
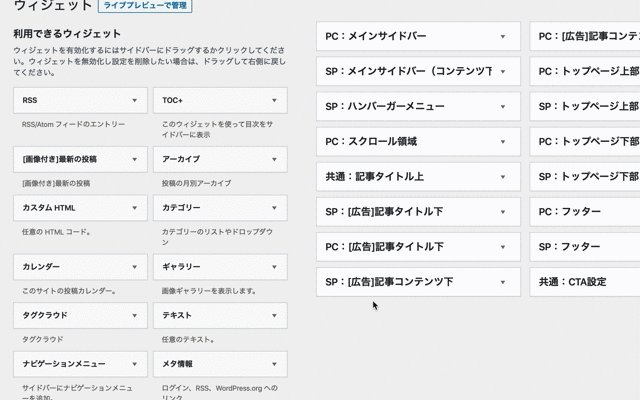
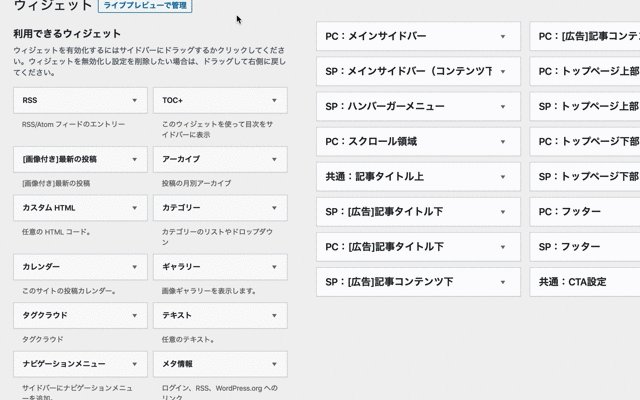
管理画面の【外観 > ウィジェット】にて各種ウィジェットの設定ができます。
テーマを変更する前に、AdSenseのコードやアフィリエイトバナーのコードを設置している場合には、テキストエディタなどに保存しておくと良いかと思います。
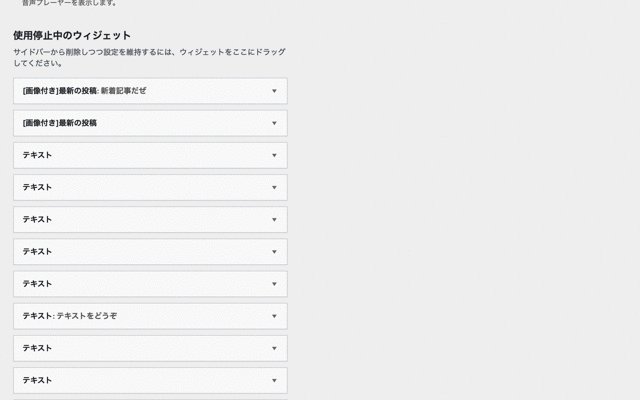
設定してたウィジェットが消えて無くなった場合の確認方法
ウィジェットは新規テーマをインストールする場合、予期しないところに移動してしまう場合があります。
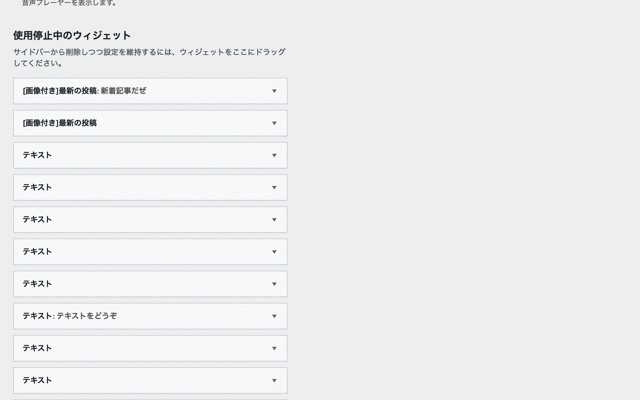
これは、ウィジェットパーツが無くなってしまったわけではなく「使用停止中のウィジェット」という箇所に一時保管されています。

ウィジェット設定画面を下にスクロールすると「使用停止中のウィジェット」があります。閉じられている場合は、クリックして展開してみてください。

せっかく設定してたテキストウィジェットなどが消えてしまった!という場合には、まず「使用停止中のウィジェット」を確認してみましょう。
もちろん、使用停止中のウィジェットから探さずに、新たに設置しても問題はありません。
なお、STORK19で利用できるウィジェットエリアについては、下記でご確認ください。
ここまでで、最低限の設定は完了しているはずです。
次のステップでは独自カスタマイズの内容にも触れておきます。
その2:独自カスタマイズを移設する場合
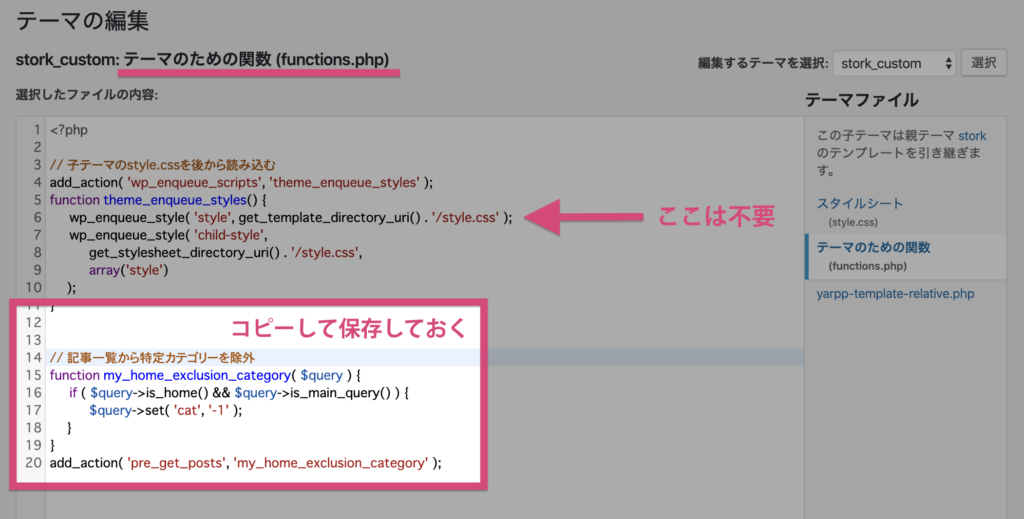
【style.css】や【functions.php】などに、独自にコードを書いてカスタマイズしている方も多いかと思います。
テーマ変更時、そのデータ(ファイル)は引き継がれませんので、新しいテーマにて再度設置が必要になるかと思います。なので、
- 子テーマの【style.css】内をテキストエディターなどにコピー
- 子テーマの【functions.php】内をテキストエディターなどにコピー
して保管しておきましょう。

子テーマの【functions.php】などに記載されている、独自のカスタマイズもテキストエディタなどに保存しておきましょう。
再度テーマをもとに戻せば、確認することはできますが、何度もテーマを切り替えるのは面倒なのでコピーしておくと便利です。
ここでひとつ注意事項!
以前のテーマで使用していた独自カスタマイズは、必ずしも動作するとは限りません。
旧STORKで利用できていたからといって、必ずしも新しいテーマでそのまま利用できるかどうかはわかりません。
カスタマイズ内容は人によって様々かと思いますので、こればかりは何ともいえません。。。
― どうすればいいか?
追加するカスタマイズ内容を1つずつ確認しながら、新しいテーマに移設していきましょう。
以前のテーマでのカスタマイズ内容を一気にコピペすると、不具合が生じた際に、どれが原因となっているかがわからなくなってしまいます。
1つずつカスタマイズ内容を確認しながら移設することで、トラブルも防げると思います。

この機会に、子テーマでのカスタマイズ内容を見直しちゃいましょう!
意外と使ってないものも残ってしまっている場合があります。
新しいSTORK19に変更する際の注意点まとめ
非常に長くなってしまいましたが、移行時の注意点についてまとめました。
大事なポイントとしては、設定してた広告タグやカラー設定をテキストエディタにコピーしておくことかと思います。
何かあったときにもとに戻せるというのはとても重要なことなので、面倒ですがバックアップはとりましょう!




























テーマ変更時の不測の事態に備えて、事前にデータベースとWordPress本体のバックアップをおすすめします。
WordPressのバックアップについては様々な方法がありますので「WordPress バックアップ 方法」などで検索してみてください。