STORK19では、WordPressに実装されている「パターン(従来の再利用ブロック)」の機能を拡張して、テーマ内などで使いやすくしています。
var.4.0より再利用ブロック(ブログパーツ)の名称を「マイパターン」に変更しました。
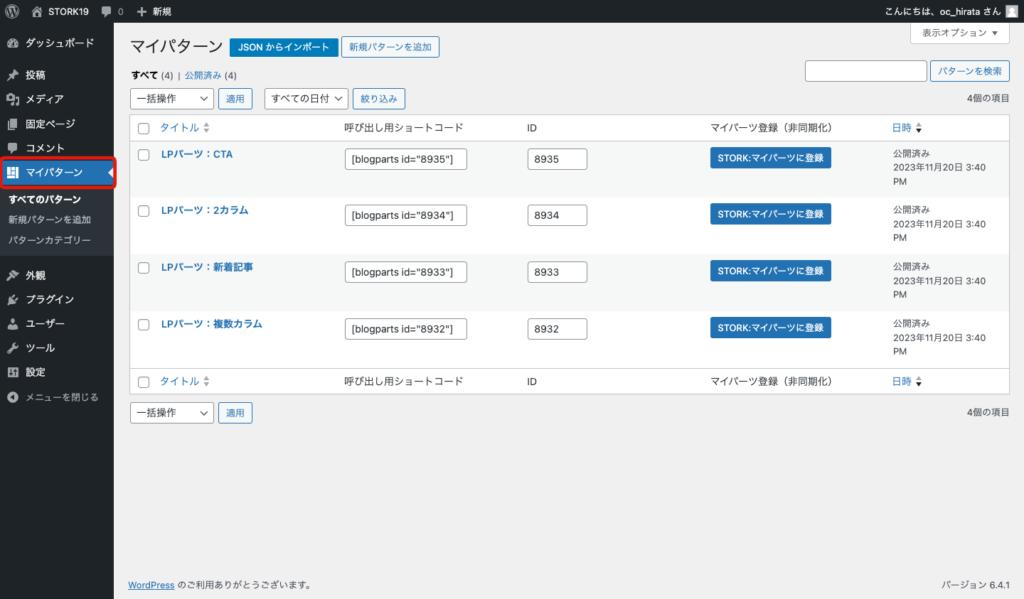
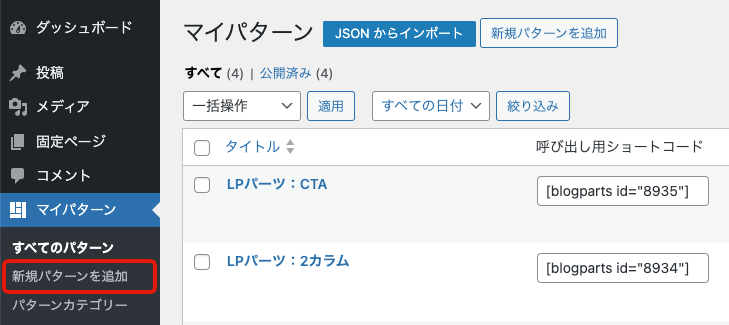
管理画面の「マイパターン」から、パターンの新規追加や編集を行うことができます。

パターンはカテゴリーとタグページに挿入できる
パターンをカテゴリーやタグページに挿入する場合の、設定方法をご説明します。
手順1:新規パターンを作成する
管理画面の【マイパターン > 新規パターンを追加】からパターンを作成します。

パターンも記事作成と同じようにブロックエディタ上で作成できます。

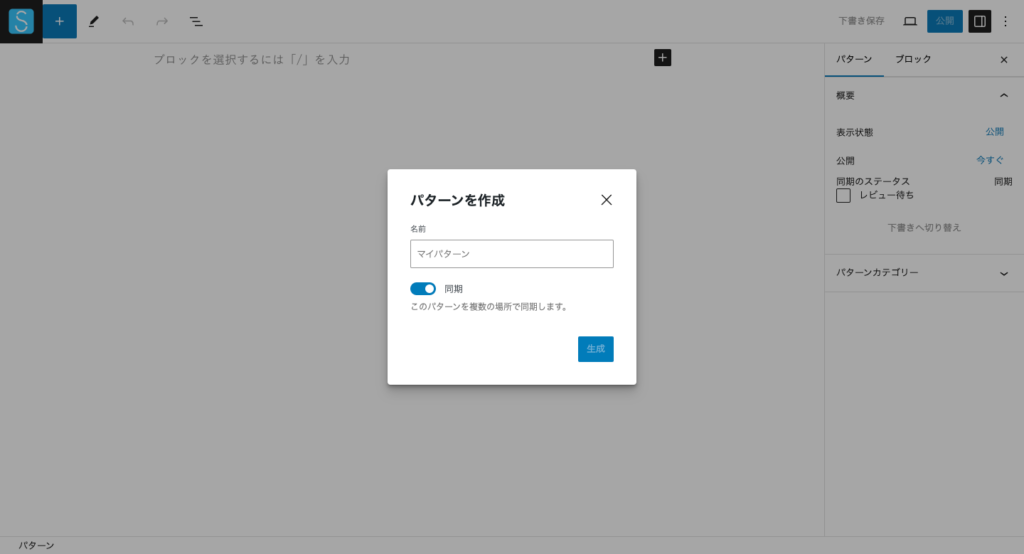
パターンを作成できたら「公開」しましょう。(パターンを使用するには、公開されている必要があります)
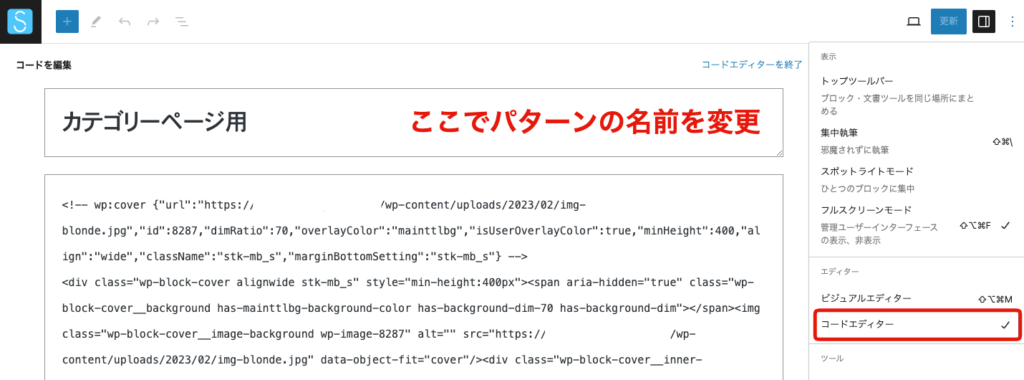
WordPress6.5では、最初にパターンの名前を入力する仕様に変更されています。後からパターンの名前を変更する場合は「コードエディター」に切り替える(※)必要があります。

※ショートカット shift+⌘(ctrl)+option+M で切り替えることもできます。
手順2:カテゴリー編集画面でパターンを選択する
次は、カテゴリーページにパターンを挿入する手順になります。
管理画面の【投稿 > カテゴリー】から、カテゴリーの編集画面を開きます。
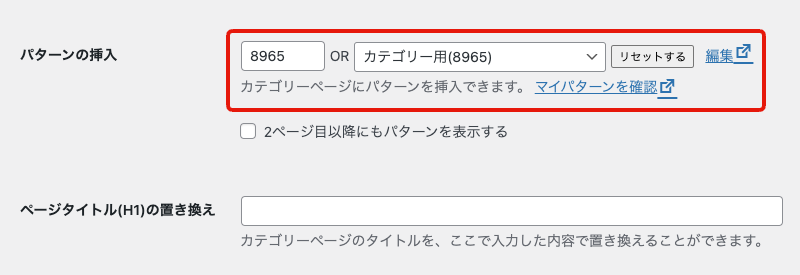
編集画面下方の「パターンの挿入」の項目からパターンを選択します。

カテゴリー編集画面を「更新」して、カテゴリーページのタイトル下にパターンが挿入されているか確認しましょう。

カテゴリー編集画面の「説明」欄を入力している場合はパターンに置き換わります。
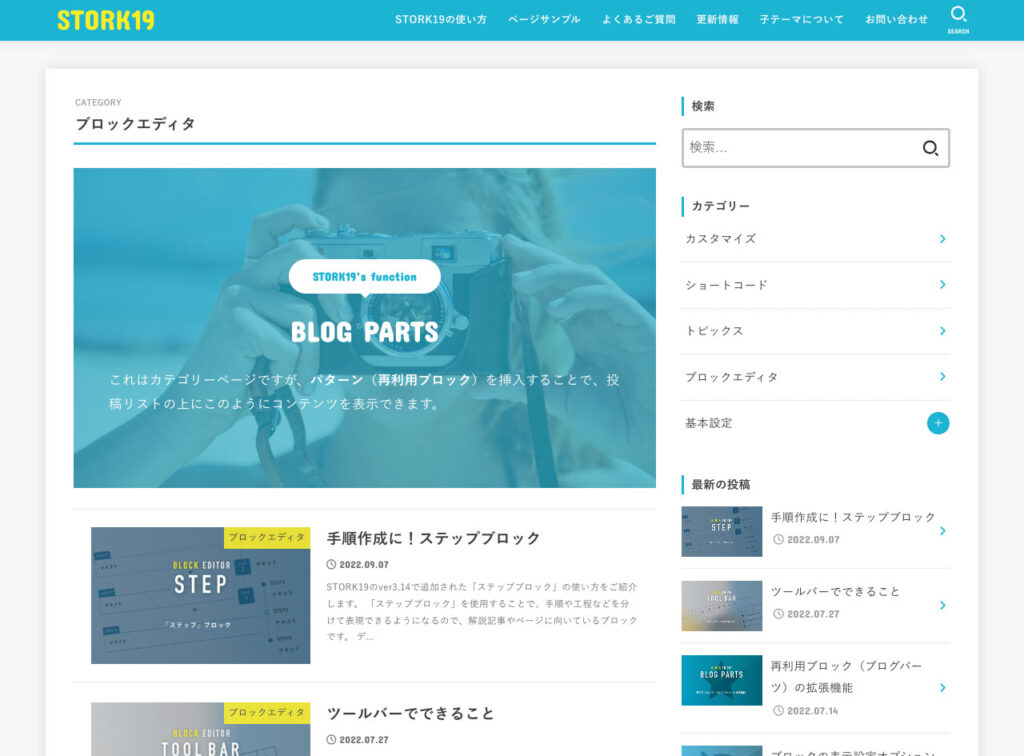
カテゴリーページでは、ブロックエディタが使えないため、あまり凝ったページをつくることができませんが、パターンを挿入することで、独自のコンテンツを表示できます。
2022/08/01 追記
ver3.10.3よりタグページでもブログパーツの呼び出しができるようになりました。
パターンはショートコードでも呼び出せる
パターンはショートコードで呼び出すこともできます。
管理画面の【マイパターン > すべてのパターン】の呼び出し用ショートコードをコピーして、エディタやウィジェットなどに入力することで、任意の場所にパターンを挿入できます。

ウィジェットで使用する場合、パターンの内容によっては表示崩れとなる可能性もあります。
パターンはマイパーツとして登録できる
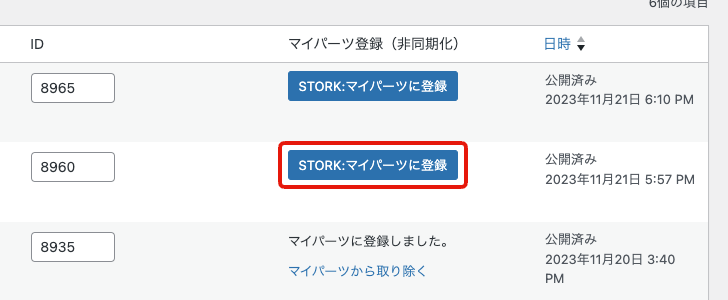
管理画面の【マイパターン > すべてのパターン】から「STORK:マイパーツに登録」して、各パターンを、マイパーツ(非同期パターン)として使用することもできます。

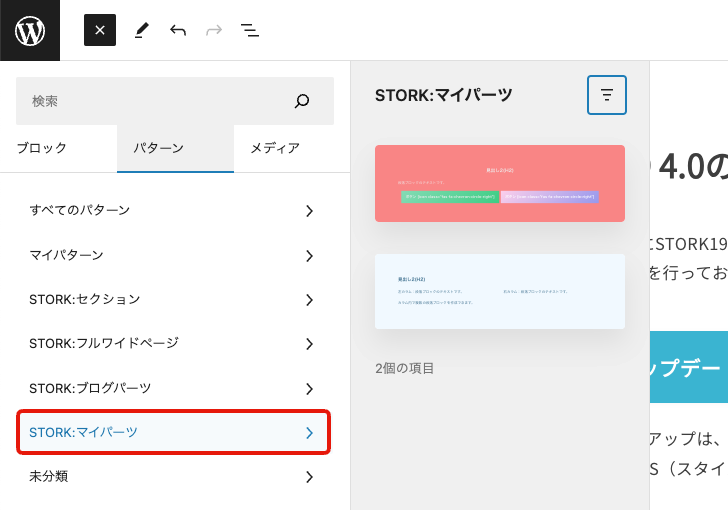
マイパーツとして登録した非同期パターンは、ブロックエディタの「STORK:マイパーツ」から追加できるようになります。
STORK:マイパーツに登録した後も「マイパターン」にも該当パターンは残ります。

同期パターンを個別に中身を書き換えて使用する場合は、マイパーツに登録して非同期パターンとして使用しましょう。
また、ページ作成時のテンプレートを作成しておいたり、想定しているよりもかなり柔軟な使い方ができるでしょう。