STORK19では、ブロックツールバーを機能拡張して便利なオプションを追加しています。
ブロックツールバーは、入力エリアの最も近くに配置されており、ページを編集する上で重要な役割を持ちます。
ツールバーオプション
文章やブロックの編集で活用できる、STORK19専用のツールバーオプションを紹介します。
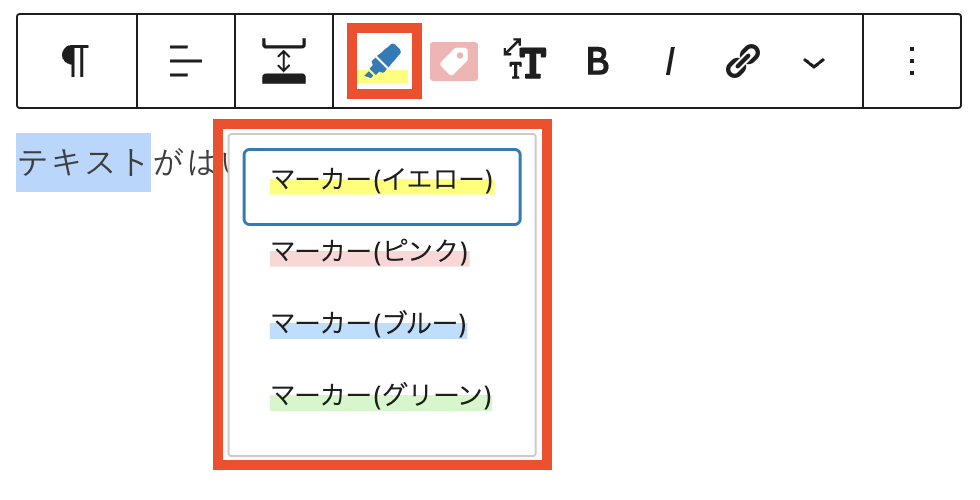
マーカー(アンダーライン)を引く

マーカーの表示サンプル
テキストにマーカーをひくことができます。
テキストにマーカーをひくことができます。
テキストにマーカーをひくことができます。
テキストにマーカーをひくことができます。
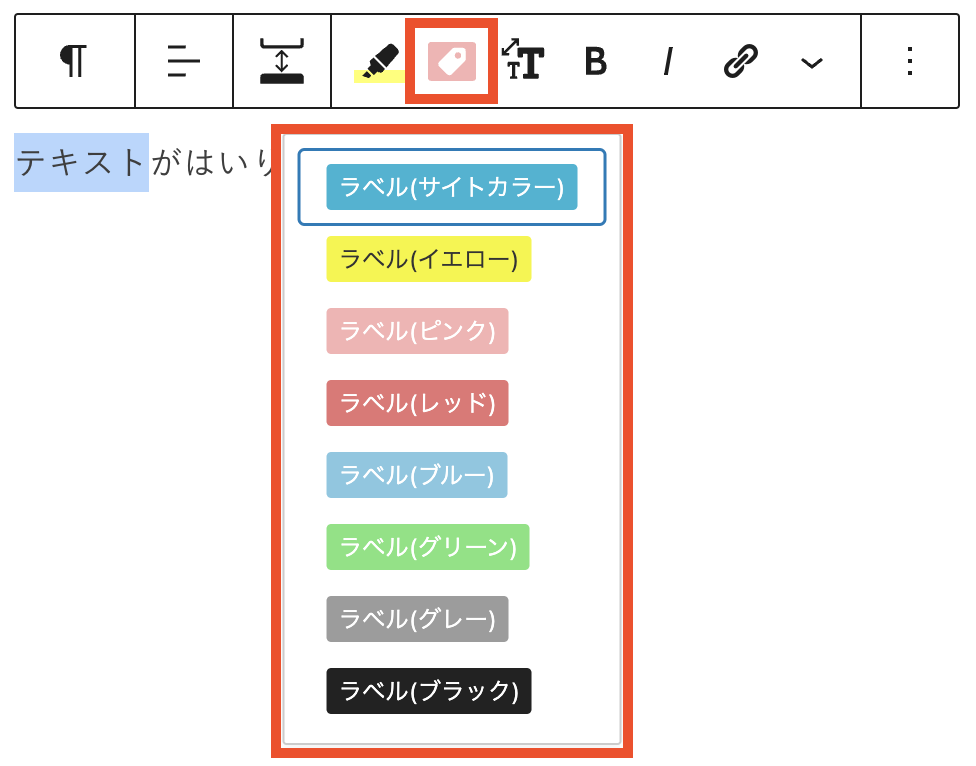
ラベルをつくる

ラベルの表示サンプル
テキストでラベルをつくれます。このようにラベルをつくれます。
テキストでラベルをつくれます。このようにラベルをつくれます。
テキストでラベルをつくれます。このようにラベルをつくれます。
テキストでラベルをつくれます。このようにラベルをつくれます。
このようにラベルをつくれます。
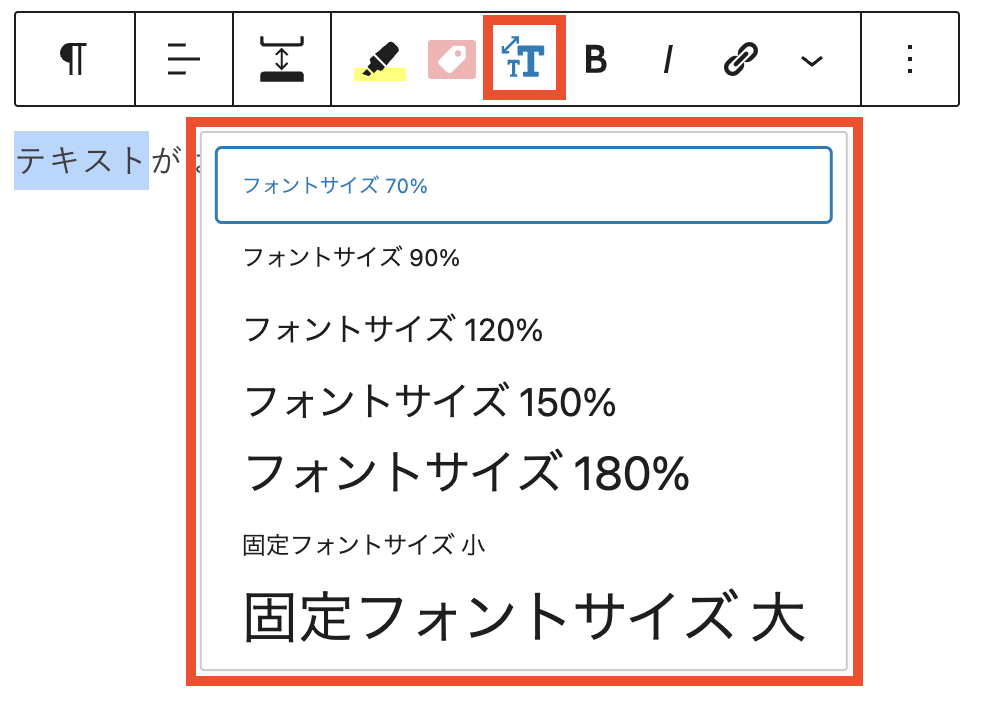
インラインでフォントサイズを変える

- フォントサイズ70〜180%・・・相対的にフォントサイズが変化します。
- 固定フォントサイズ小/大・・・絶対的なフォントサイズを指定できます。
フォントサイズの表示サンプル
このようにフォントサイズ70%に変更できます。
このようにフォントサイズ90%に変更できます。
このようにフォントサイズ120%に変更できます。
このようにフォントサイズ150%に変更できます。
このようにフォントサイズ180%に変更できます。
このように固定フォントサイズ小(12px)に変更できます。
このように固定フォントサイズ大(28px)に変更できます。
ブロック上下の余白を調整する

ブロックの上下の余白(マージン)をツールバーから設定できます。
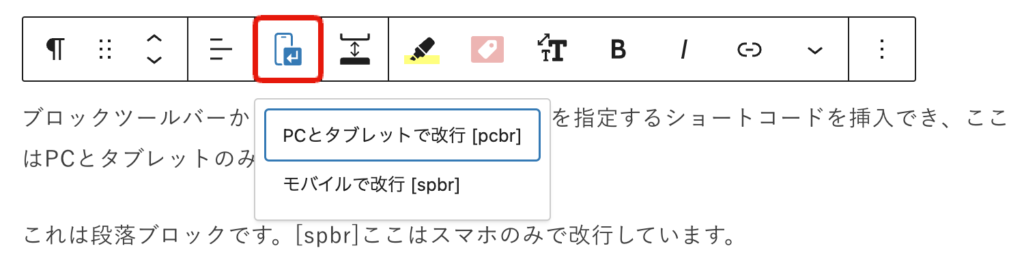
画面サイズに応じた文章の改行

ツールバーから改行を指定すると、[pcbr]または[spbr]のショートコードが挿入され、画面サイズに応じて改行(brタグ)が機能するようになります。
下記の表示サンプルをPCとスマホで確認すると、それぞれで改行結果が異なることが確認できるかと思います。
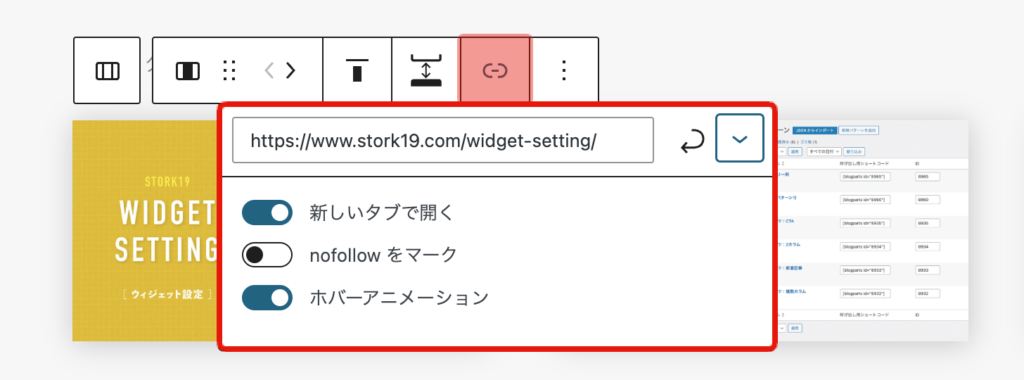
グループ、カラム、カバーブロックにリンクを設定する

グループ、カラム、カバーブロックの全体にリンクを貼ることができます。これらのブロックのツールバーからリンクを設定できます。(ver.4.9〜)
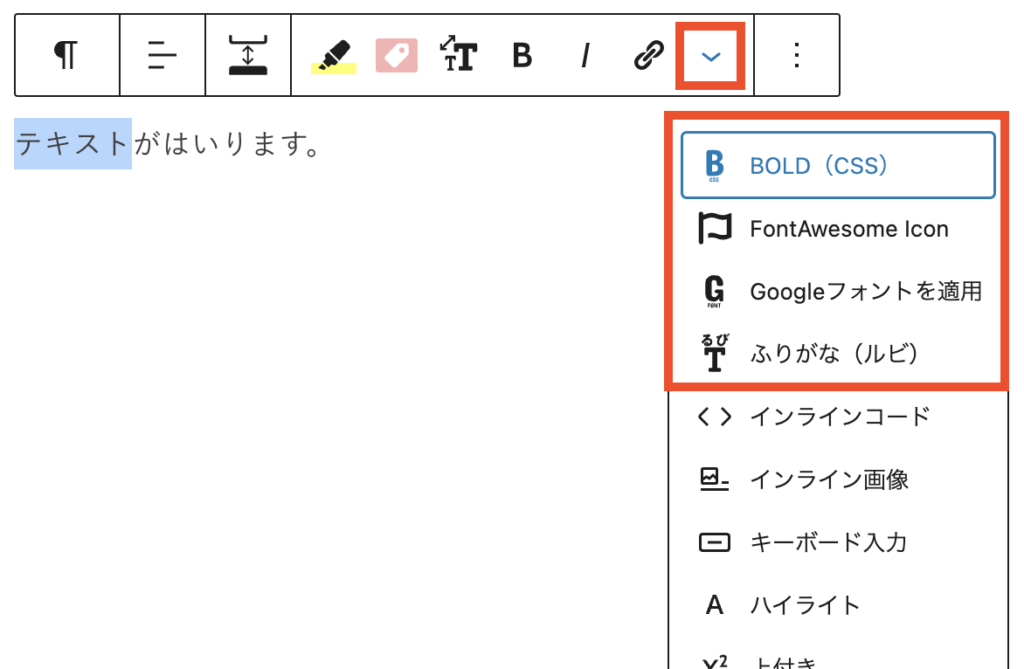
その他のオプション

その他、以下のようなツールバーオプションもあります。
テキストを太字にする
オプション名:BOLD(CSS)
インラインでstrongタグを使用しない装飾としての太字を設定できます。
SEO的にstrongタグを使いたくないけど、見た目的には太字にしたい場合などに便利です。
アイコンを挿入する
オプション名:FontAwesome Icon
Font Awesomeのアイコンを呼び出すことができます。
| class名 | 表示例 |
|---|---|
| ノーマル:fas fa-file-alt | |
fa-lg追加:fas fa-file-alt fa-lg | |
fa-2x追加:fas fa-file-alt fa-2x |
アイコンフォントについては以下の記事でも詳しく掲載しています。
Googleフォントで表示する
オプション名:Googleフォントを適用
通常のテキスト
Sample Text
Googleフォントを適用したテキスト
Sample Text
インラインでGoogleフォントを適用することができます。
ルビをふる
オプション名:ふりがな(ルビ)
読みづらい漢字などにふりがな(ルビ)を入れることができます。

























ブロックツールバーから、画面サイズに応じて改行を指定するショートコードを挿入でき、
ここはPCとタブレットのみで改行しています。
これは段落ブロックです。
ここはスマホのみで改行しています。