ストーク19ではテーマデフォルトでFont Awesome5のアイコンフォントが読み込まれていますので、記事内などでも使うことができます。
ここではFont Awesomeのアイコンフォントをグローバルナビに表示する方法をご紹介します。

Font Awesomeとは
Webサイトやブログにアイコンフォントを表示できるサービスです。画像とは違いフォント扱いになるので、高解像度ディスプレイでの表示、拡大表示してもぼやけずきれいです。
Font Awesomeでアイコンを選択する
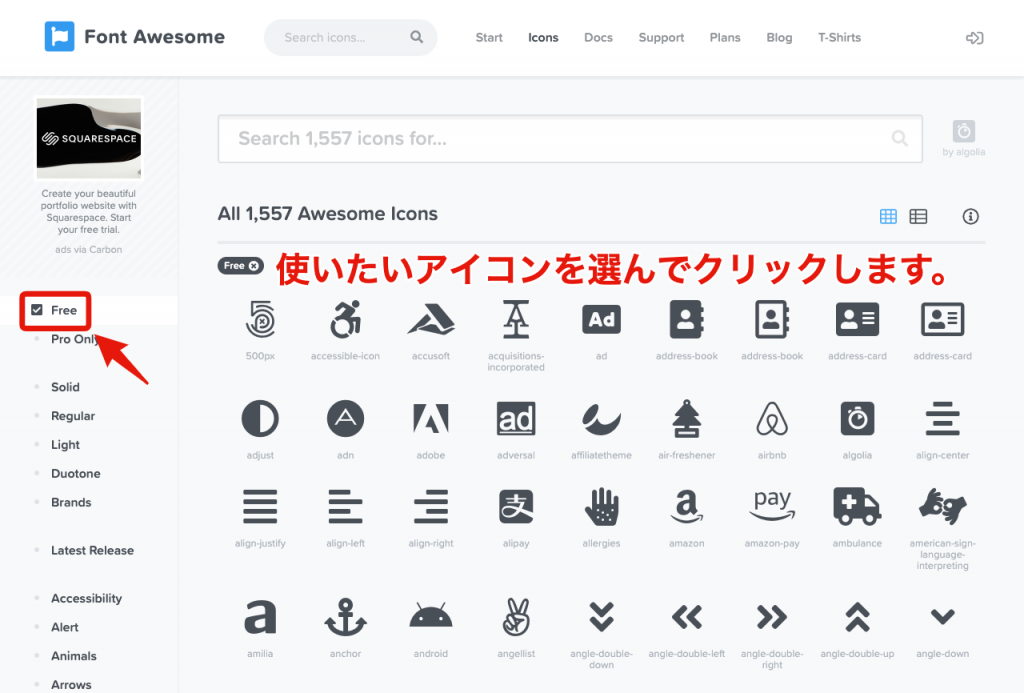
使いたいアイコンを選ぶ
まずはIconsから使いたいアイコンを選んでクリックしてください。(無料で使えるのはFreeのアイコンになります)

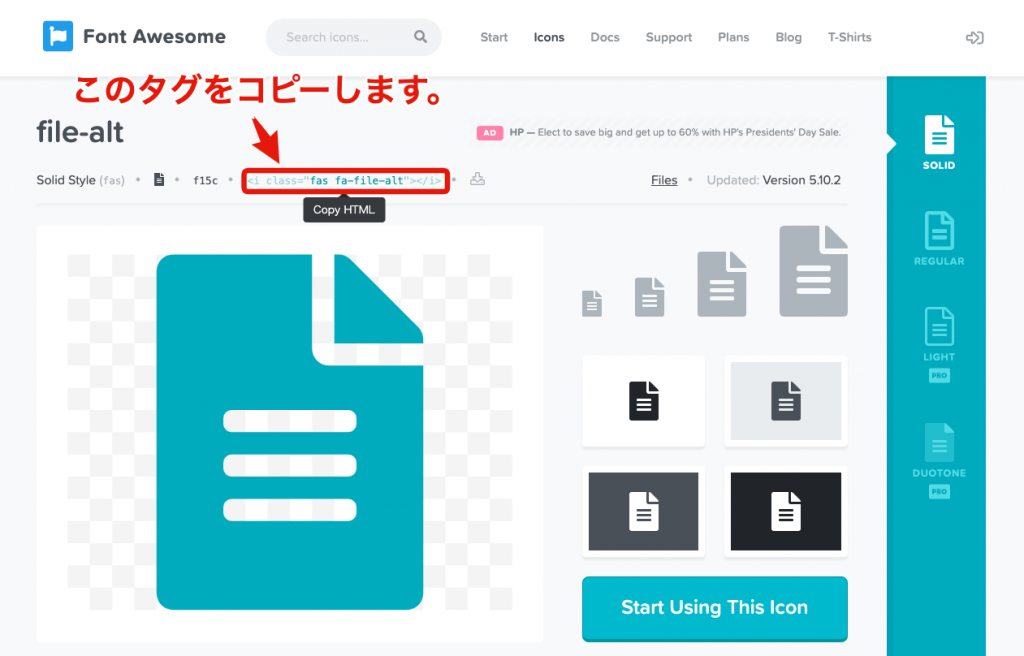
アイコンのタグをコピーする
アイコン詳細ページに記載されているアイコンタグ<i class...></i>をコピーしてください。(タグをクリックするだけでコピーできます!)

メニュー編集画面でアイコンタグを貼り付ける
次はWordPressの管理画面に移り【外観 > カスタマイズ > メニュー】または【外観 > メニュー】から設定します。ここでは【外観 > カスタマイズ > メニュー】での設定方法を解説します。
グローバルナビに設定しているメニューを開く
管理画面の【外観 > カスタマイズ > メニュー】から「グローバルナビ(PC用)」または「グローバルナビ(モバイル用)」が設定されているメニューを開いてください。
※まだグローバルナビを設定していないという場合は、まずはこちらを参考にグローバルナビを設定してください。

ナビゲーションラベルにアイコンタグを貼り付ける
各項目を開いて「ナビゲーションラベル」に入力しているナビ項目名の左横または右横にFont Awesomeでコピーしたアイコンタグを貼り付けてください。

このような感じで他のナビゲーション項目についても設定していきます。
- Font Awesomeでアイコンを選んでタグをコピー
- ナビゲーションラベルにアイコンタグを貼り付ける
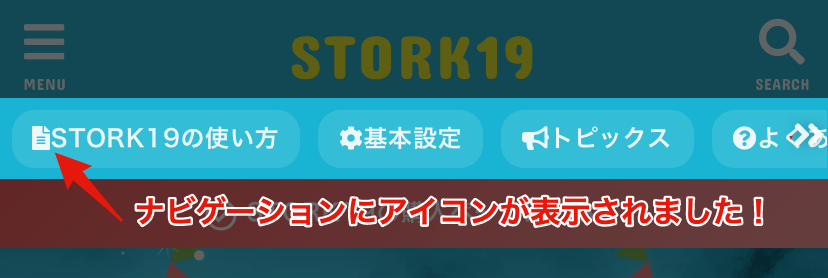
ちゃんとアイコンタグの貼り付けができていれば、プレビューでアイコンが表示されるはずです!

【応用編】便利な使い方
アイコンの左右にスペースを作る
普通にアイコンタグを貼り付けた場合、アイコンと隣り合うテキストとの間隔が無いので、あまり見栄えがよろしくありませんね。
アイコンタグとテキストの間に半角スペースを入れるのが一番簡単なのですが、Font Awesome専用のクラス名を入力する方法もあります。
アイコンタグの中にfa-fwというクラスを追加することで、アイコンの前後に少し余白が作ることができます。
<i class="fas fa-file-alt fa-fw"></i>

アイコンを大きくする
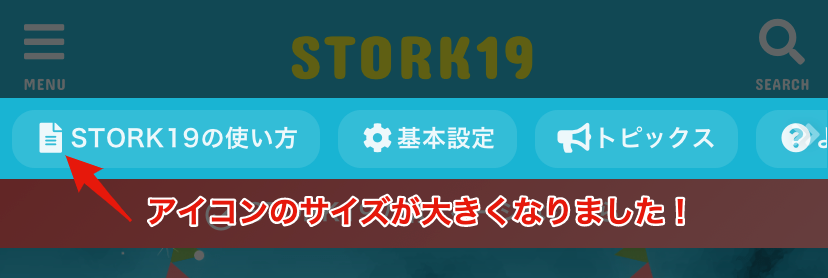
デフォルトのアイコン表示サイズが小さいと感じる場合は、アイコンタグの中にfa-lgというクラス名を追加することで大きくすることができます。
<i class="fas fa-file-alt fa-lg"></i>

ちなみにfa-2xで2倍、fa-3xで3倍といった感じにも変更できるようです。
<i class="fas fa-file-alt fa-2x"></i> <i class="fas fa-file-alt fa-3x"></i>
アイコンの色を変える
アイコンを目立たせたい場合などは、CSSを設定してアイコンの色を変更することもできます。
まずはアイコンタグの中に任意のクラス名を追加しますが、ここでは例としてstk-yellowというクラス名にします。(クラス名はわかり易いものなどお好みで決めてください)
<i class="fas fa-file-alt stk-yellow"></i>
そして追加したクラス名(stk-yellow)に対してスタイル(色)を指定します。
スタイルは子テーマのstyle.cssもしくは管理画面の【外観 > カスタマイズ > 追加CSS】に記述してください。
.stk-yellow {color:yellow;}

ナビゲーションにアイコンを表示することで見た目が映えるのと、そのメニューの役割をわかり易くするという効果もあるので、好みや目的に合ったアイコンを探してみてください。
























