STORK19でのサイトロゴとキャッチフレーズの設定について説明します。
設定する場所
サイトロゴとキャッチフレーズの設定
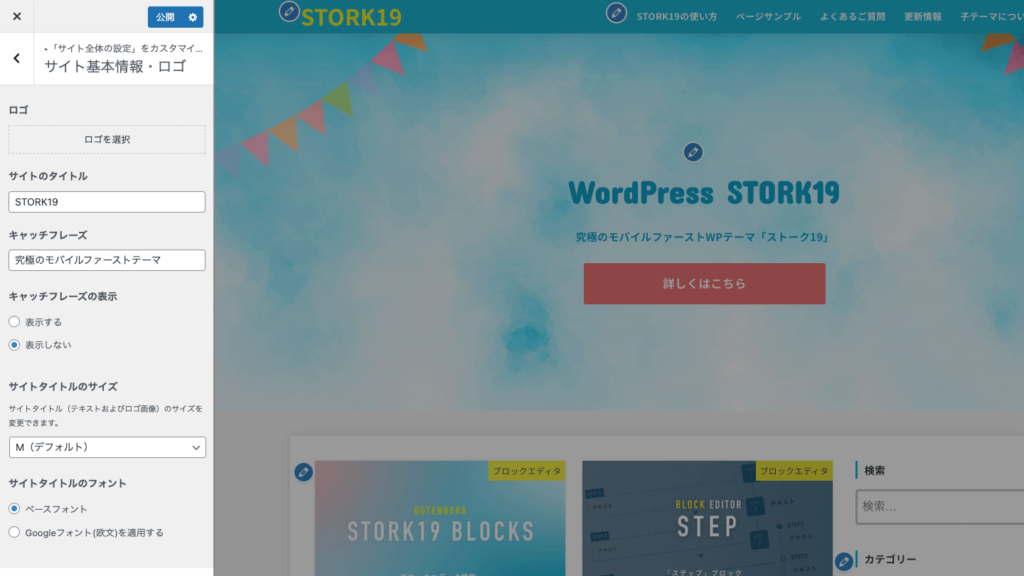
管理画面の【外観 > カスタマイズ > サイト基本設定・ロゴ】を開きます。

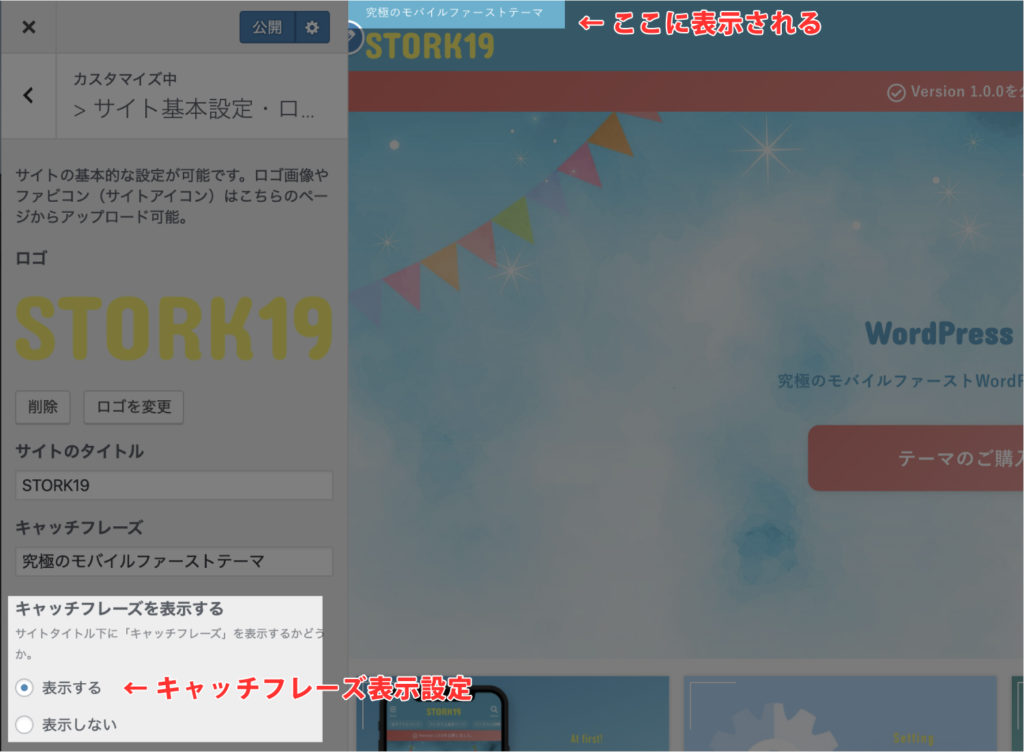
- 「ロゴ」の「ロゴを選択」でメディアライブラリから選択するか、ファイルをアップロードして、ロゴ画像を設定できます。
- 「サイトのタイトル」には【設定 > 一般】の「サイトのタイトル」が反映されています。
- 「キャッチフレーズ」には【設定 > 一般】の「キャッチフレーズ」が反映されています。
- 「キャッチフレーズの表示」で「表示する」を選択すると、サイトヘッダーのタイトルの上に表示されます。

通常「サイトのタイトル」と「キャッチフレーズ」は、ソースコードのtitleタグに反映されます。(ブラウザタブの表記にも反映されます)
- 「サイトタイトルのサイズ」では、サイトタイトル(テキストおよびロゴ画像)の大きさを変更できます。
- 「カスタムサイズ」を選択することで、サイトタイトルのサイズをpx単位で指定できます。
- 「カスタムサイズ」を選択している場合「サイトタイトル上下の余白」も調整できます。

「サイトタイトルのフォント」では、サイトタイトル(テキスト)に「ベースフォント」または「Googleフォント(欧文)」のどちらを適用するか設定できます。
- ベースフォントの場合・・・【フォント設定】の「ベースフォント」で選択したフォントが適用されます。
- Googleフォント(欧文)の場合・・・【フォント設定】の「Googleフォント(欧文)の読み込み」で選択したフォントが適用されます。
サイトタイトルが日本語である場合は「ベースフォント」がおすすめです。























カスタマイズ画面の【サイト基本設定・ロゴ】