STORK19での記事一覧(投稿リスト)のレイアウト設定についてご説明します。
記事一覧レイアウトの設定
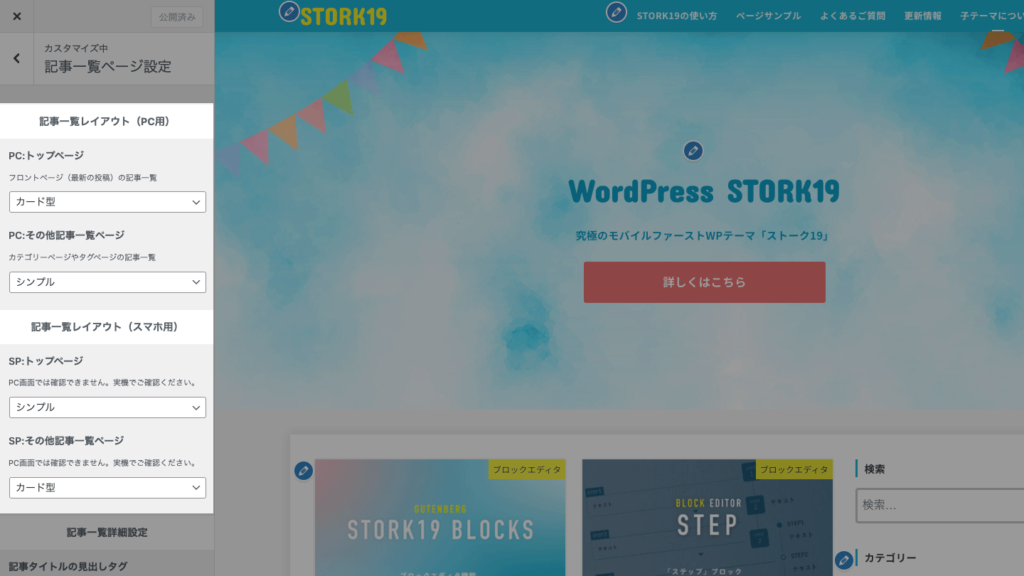
管理画面の【外観 > カスタマイズ > 記事一覧ページ設定】を開きます。

「トップページ」と「その他記事一覧ページ」それぞれのレイアウトを選択します。
記事一覧レイアウトは、下記の5種類の中から選択できます。(ver.4.0時点)
実際の表示については、以下をご覧くださいませ。
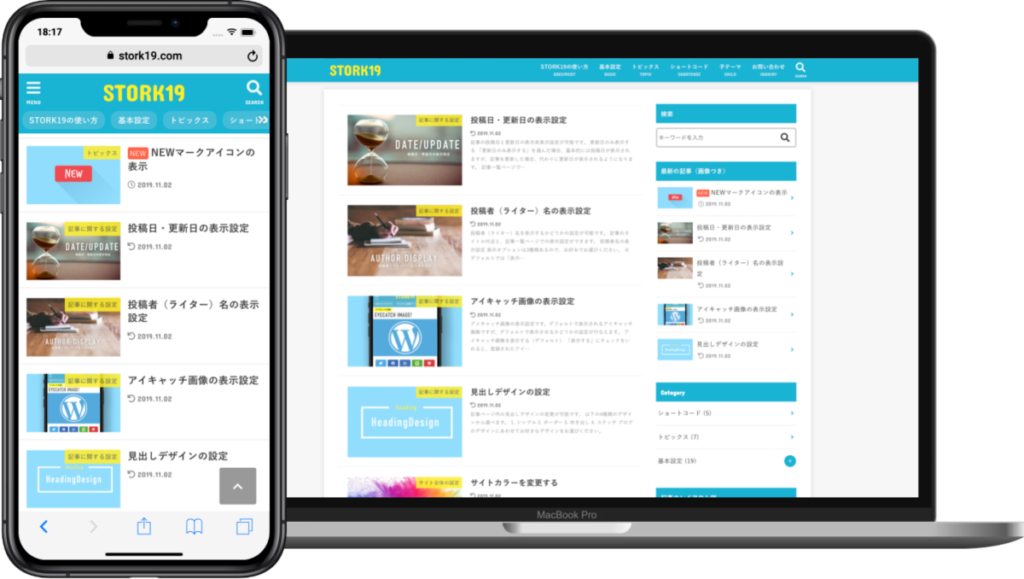
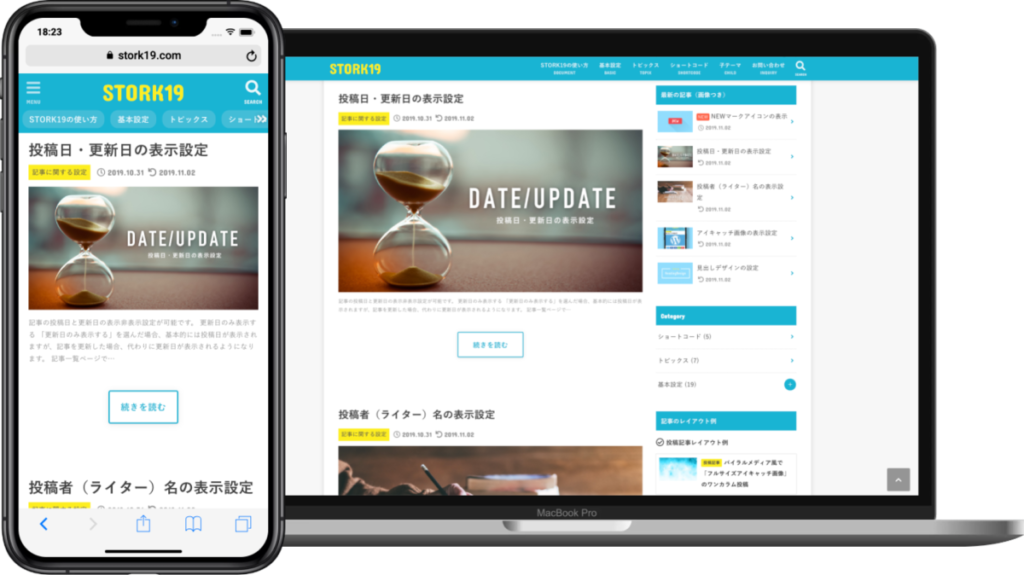
シンプル

アイキャッチ画像とタイトル・抜粋文字がコンパクトにまとまった記事一覧ページです。
※抜粋文はオプションで表示/非表示できます。
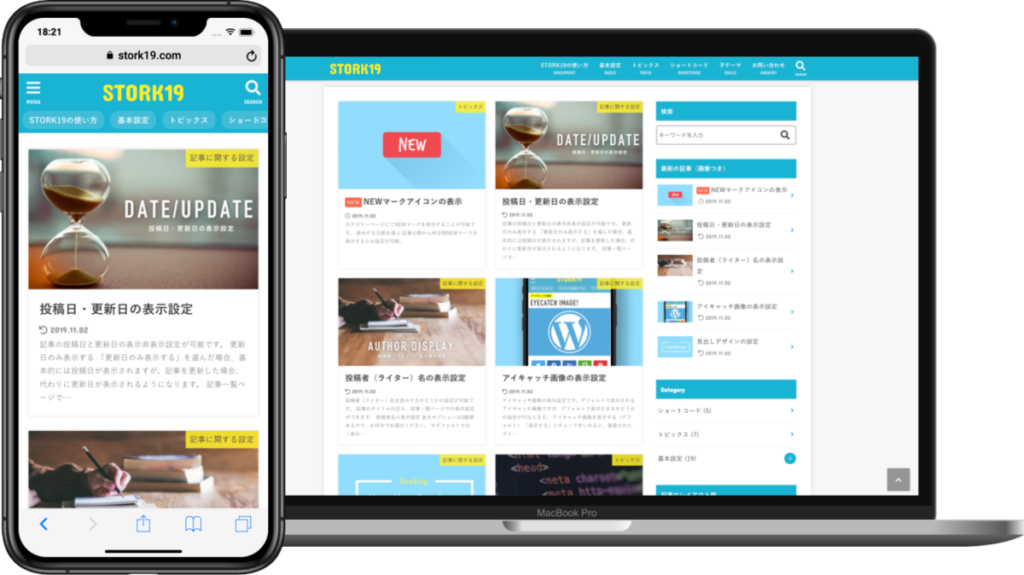
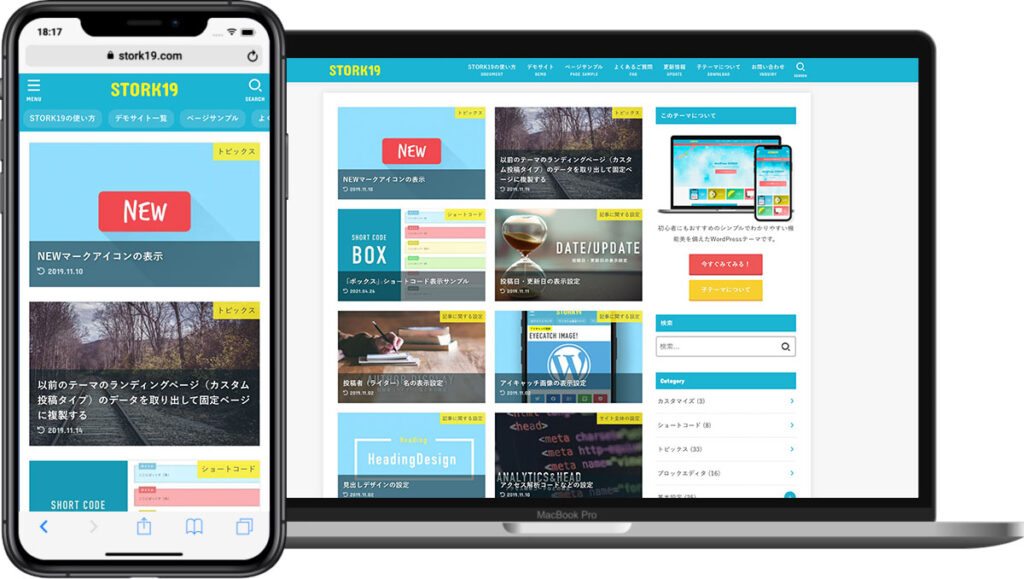
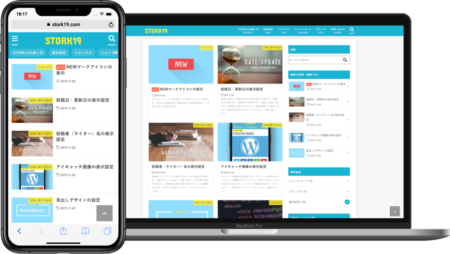
カード型

記事をカード風に表示し、一覧性のあるレイアウトです。ディスプレイサイズに応じて2列・3列(タブレット)・1列(スマートフォン)と変化します。
※抜粋文はオプションで表示/非表示できます。
オーバーレイ

サムネイル画像の上に、記事タイトル(背景付き)を被せて表示できます。サムネイル画像を大きく見せつつ、タイトル分の縦スペースを節約できます。(v3.24にて追加)
ビッグ

記事ページと同じデザインで大きく画像やタイトルをみせることができます。
※抜粋文はオプションで表示/非表示できます。
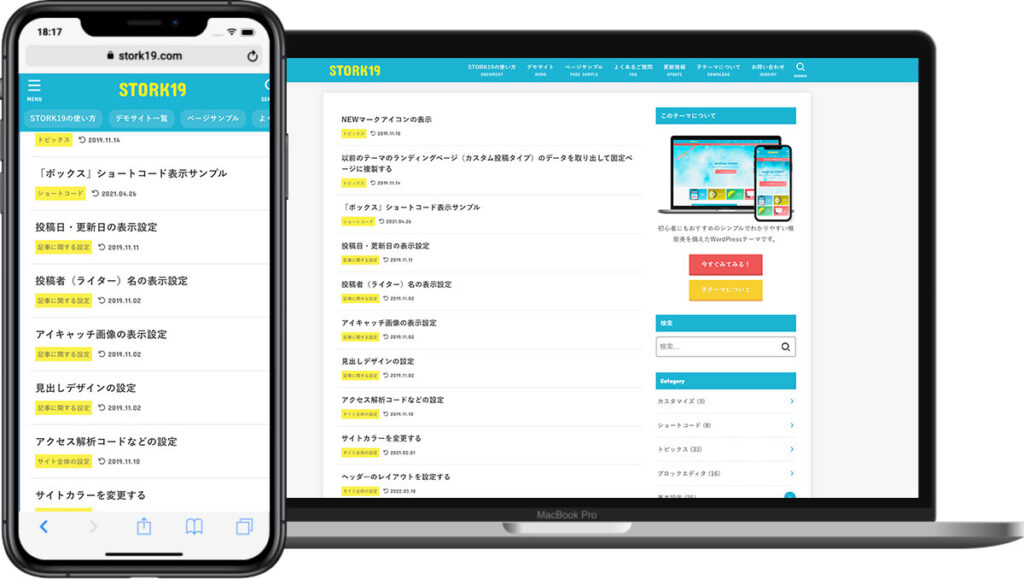
テキスト

テキストのみ(サムネイル画像なし)の記事一覧を表示できます。(v3.24にて追加)
※抜粋文はオプションで表示/非表示できます。
トップページとそれ以外で違うレイアウトを選べる

記事一覧のレイアウトはトップページと、それ以外の記事一覧(カテゴリーページなど)で変更できるので、トップページではシンプル型、それ以外ではカード型といった感じで見せ方を変えることができます。
スマホとPCで別々の記事レイアウトを選べる

PC表示とスマホ表示で別々の記事一覧レイアウトを設定できます。




















カスタマイズ画面の【記事一覧ページ設定】