STORK19の「ブログカード」ブロックの使い方を説明します。
このブロックはver.5.7で追加されました。
このブロックを使用することで、サイト内や外部サイトのリンクをスタイリッシュなブログカード形式で表示でます。
もともと類似のブロックとして「関連記事」がありますが、ブログカードの場合は外部リンクにも対応できるようになっています。
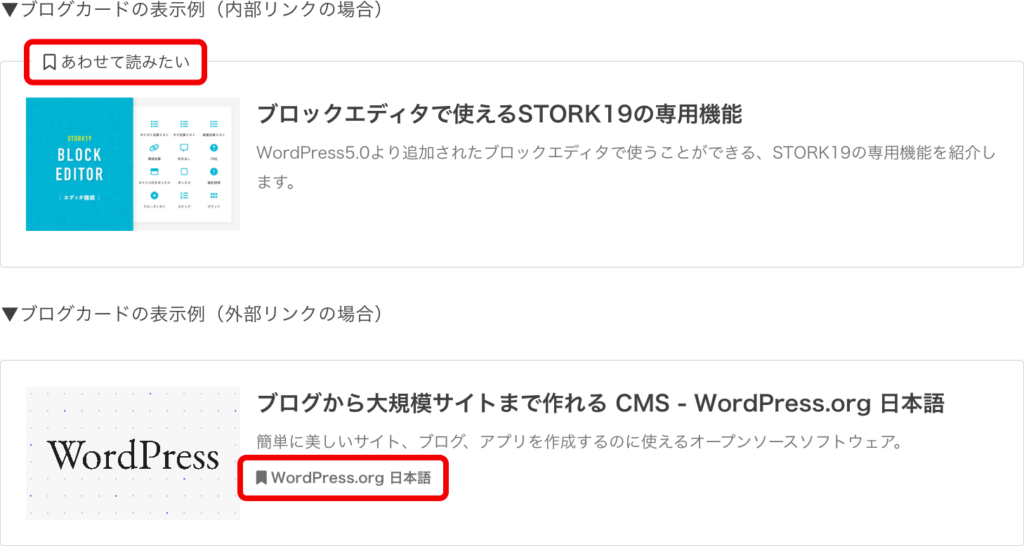
ブログカードの表示例
▼シンプル:内部リンクの場合
▼シンプル:外部リンクの場合
▼カード:内部リンクの場合
▼カード:外部リンクの場合
▼テキスト:内部リンクの場合
▼テキスト:外部リンクの場合
ブログカードブロックの使い方
ブロック挿入ツールから「ブログカード」を検索して追加します。
ショートカットで呼び出す場合は、エディタに/blogと入力します。
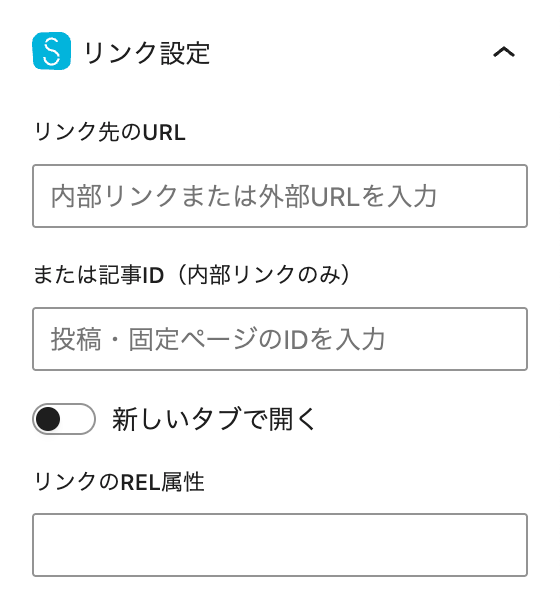
リンク設定

リンクに関する設定については、ブロックツールバーまたはブロック設定パネルのどちらからでも設定できます。

リンク先の指定
リンク先のURLまたは記事IDを入力してリンク先を指定します。
リンク先のURLで指定する場合は、サイト内と外部サイトのどちらも対応できます。
リンク先を別タブで開く
リンク先を別タブで開きたい場合は、新しいタブで開くのトグルをオンにします。
aタグにtarget="_blank"(ターゲットブランク)の属性が追加されます。
リンクのrel属性
リンクのREL属性を入力して、リンク先との関連性(relationship)を示すことができます。
| noreferrer | リンク先にリンク元の情報を渡さないようにする |
| nofollow | リンク先とリンク元を関連付けないようにする |
| sponsored | 広告などの有料リンクであることを示す |
複数のrel値を指定する場合は、スペース区切りで入力してください。(例:noffolow sponsored)
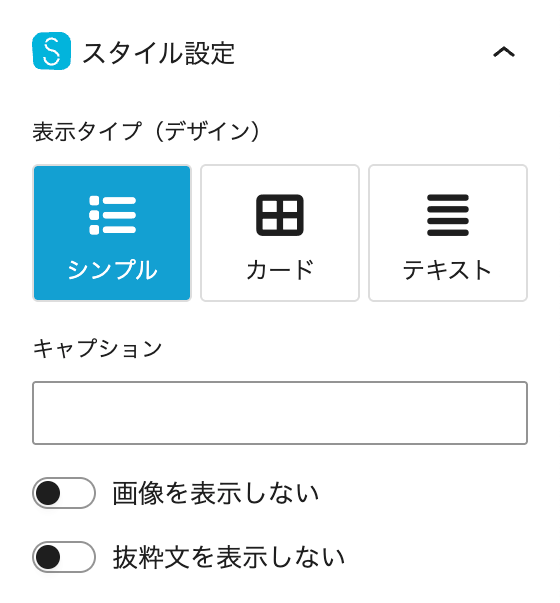
スタイル設定

表示タイプの選択
ブログカードの表示タイプ(デザイン)を3種類の中から選択できます。
キャプションの変更
キャプションを入力することで、ブログカード内のキャプションテキストを変更できます。

内部リンクの場合はブログカード左上の「あわせて読みたい」、外部リンクの場合は「サイト名」の箇所がキャプションに該当します。
画像と抜粋文の表示
ブログカード内のサムネイル画像と抜粋文を非表示にすることもできます。
スマホ(画面横幅480px以下)の場合、表示タイプ「シンプル」の抜粋文はデフォルトで非表示になります。
▼画像を表示しない
▼抜粋文を表示しない
▼画像と抜粋文を表示しない