STORK19のフォント設定についてご説明します。サイト全体のベースフォントやフォントサイズ、英語テキストに使用するGoogleフォントは、ここから設定できます。
フォント設定
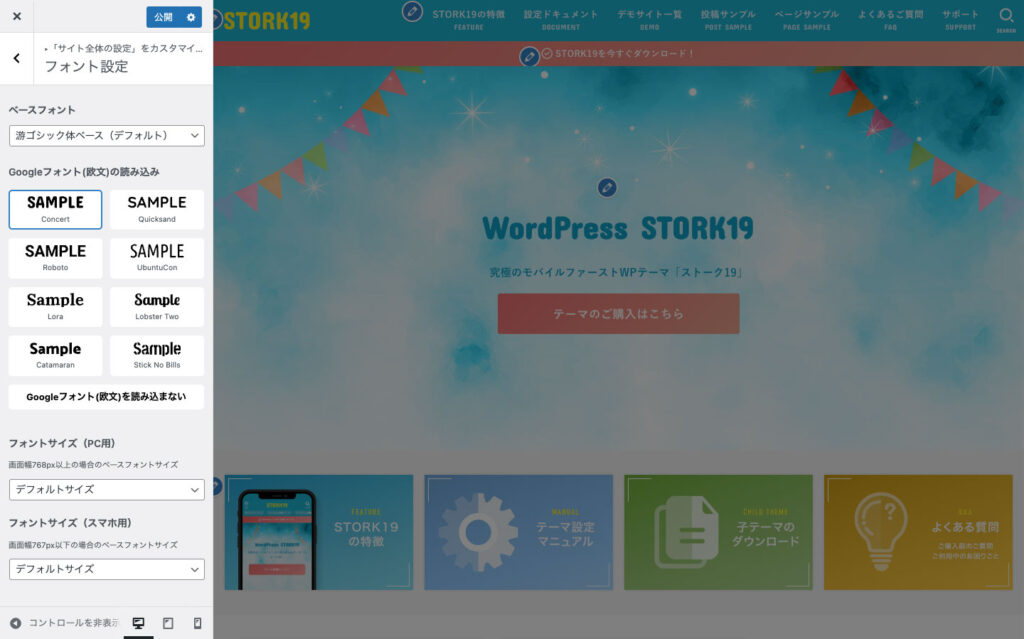
管理画面の【外観 > カスタマイズ > サイト全体の設定 > フォント設定】を開きます。

サイト全体に使用するフォントの設定
「ベースフォント」のオプションから、サイト全体に使用するフォントを選択できます。
ベースフォントから選択できるフォントの種類は、以下の通りです。(ver.4.7時点)
Googleフォントを読み込む場合、サイトの表示速度に多少影響があります。
Googleフォントの設定
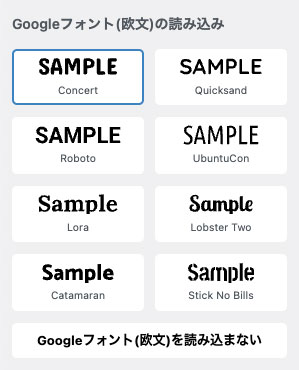
「Googleフォント(欧文)の読み込み」から、Googleフォントを選択できます。ここで選択したGoogleフォントは、サイト内の一部英語テキストやブロックエディタで使用できます。

Googleフォントで選択できるフォントの種類は、以下の通りです。(ver.4.7時点)
サイト全体のフォントサイズの設定
「フォントサイズ」のオプションから、サイト全体のフォントサイズ(文字の大きさ)を設定できます。PC用とスマホ用、それぞれのフォントサイズを設定できます。
デフォルトサイズ以外に、PC用は14〜20pxの間、スマホ用は14〜18pxまで間で、フォントサイズを調整できます。
ここで設定したサイズが起点となりサイト全体に反映されます。
例えば、フォントサイズを14pxに設定した場合、全てのテキストが14pxに固定されるわけではなく、サイト内で相対的にサイズが調整されます。




















カスタマイズ画面の【サイト全体の設定 > フォント設定】